네이버 접근성 페이지
검색 버튼 하나로 다양한 기능을 펼쳐볼 수 있어요! 검색창 우측의 마이크 아이콘(인식검색버튼)을 누르면 음성으로 검색하기, 음악 검색, 바코드 검색, 와인 검색, 이미지로 외국어 검색까지 간
accessibility.naver.com
네이버 접근성가이드를 참고로 정리되었습니다. 이를통해 흑백화면의 디스플레이를 사용하는 사용자(특수환경, 색맹)에게는 어떻게 서비스를 해야할것인가에대한 의식을 하게되었습니다.
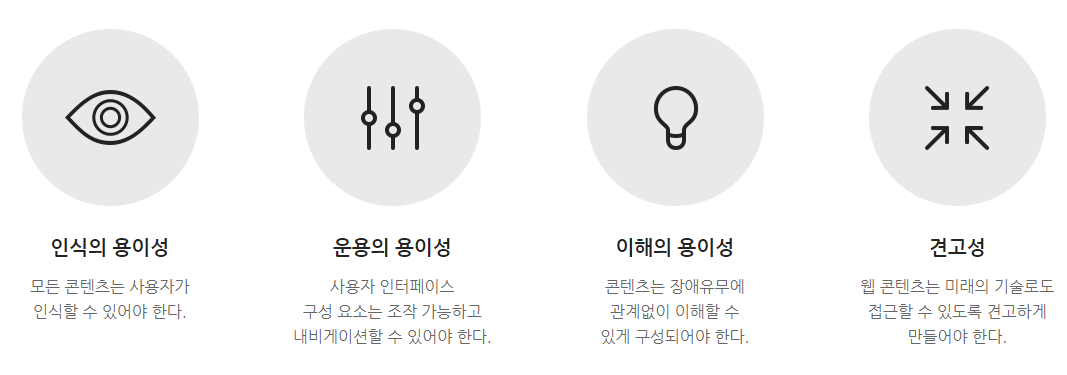
정보접근성이란?
- 모든 사용자를 위한 더 편리한 서비스(특정 환경이나 신체적 장애에 상관없이)
- 장애인뿐만아니라, 고령자, 비장애인도 접근대상이된다.

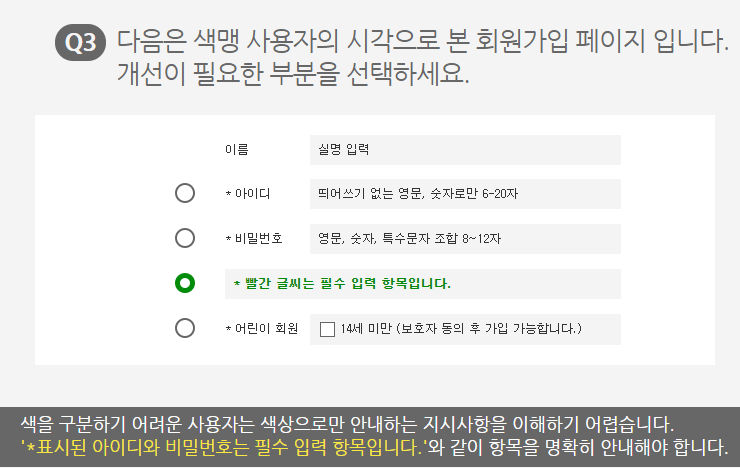
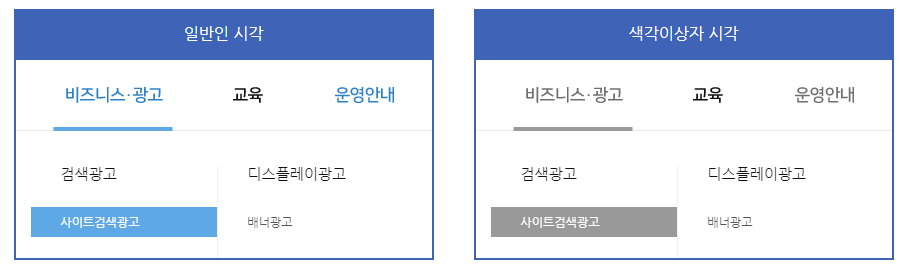
색맹
색으로만 구분할경우 차이를 모르기때문에 테두리, 구분선, 밑줄등 추가표시

* 콘텐츠 구분
특정한 색을 구별할 수 없는 사용자나 흑백 디스플레이 사용자와 같이 색상만으로 콘텐츠를 구분하지 못할 경우, 다양한 감각을 통해서 인식하므로 화면에 표시되는 모든 정보는 두가지 이상의 구분자가 필요합니다.


고령자
통상적인 크기의 폰트는 인식하기 어려워 폰트확대 기능 또는 프로그램이 필요합니다.
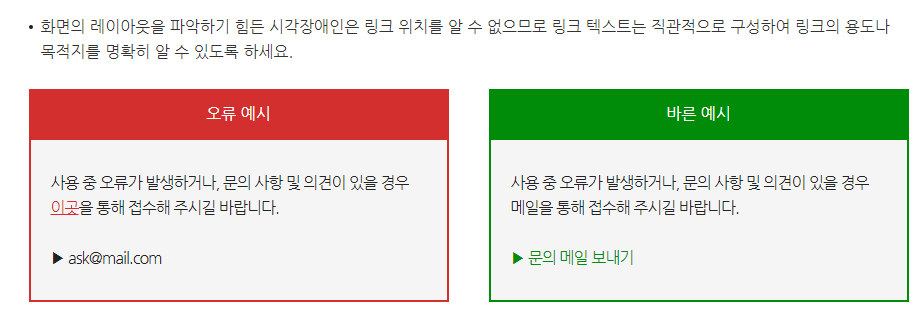
시각장애인
* 대체 텍스트
눈으로 화면을 볼 수 없는 경우, 이미지에 대한 설명을 대체 텍스트로 입력하여 스크린리더를 통해 정보를 인식하게 도와줍니다. 텍스트 아닌 콘텐츠는 그 의미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 합니다.
<img src="160314.png" alt="모두를 위한 정보 접근성">단 배경이미지와 같이 장식 목적의 이미지는 <alt="">와 같이 공백을 넣어 스크린리더에서 읽히지않게한다.
<img src="background.png" alt="">예시 : 같은 모양 버튼의 대체 텍스트를 모두 다르게 입력한 경우
<alt="메뉴 더보기">, <alt="다음 메뉴">, <alt="항목 열기">
청각장애인
음성을 귀로 듣지 못할 경우, 시각을 이용해서 내용을 이해하므로 멀티미디어 콘텐츠에는 자막, 대본 또는 수화를 제공해야 합니다.
'Network&etc > HTTP' 카테고리의 다른 글
| API 테스트 (0) | 2021.09.02 |
|---|---|
| [HTTP] 리다이렉트 정리중.. (0) | 2021.07.06 |
| vs코드로 chrome 디버깅 연결하기 (0) | 2021.06.22 |
| 패스트캠퍼스 프론트엔드 개발 올인원 패키지 with React 올인원 패키지 Online. 챌린지 참여 후기 (0) | 2020.10.16 |
| 크롬으로 자바스크립트 디버깅 (0) | 2020.07.11 |


