javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://opentutorials.org/" id="target" title=""></a>
<script>
t = document.getElementById('target')
console.log(t.getAttribute('href'));
console.log(t.getAttribute('id'))
console.log(t.setAttribute('href', 'www.naver.com'))
console.log(t.setAttribute('title', 'tutorials'))
// console.log(t.removeAttribute('title'))
//속성이있는지없는지?
// console.log(t.hasAttribute('title'))//false
</script>
</body>
</html>
jquery
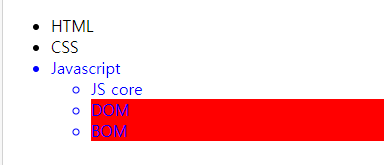
find를 통해 특정객체의 하위 엘리먼트를 제한할수있다.
<ul>
<li class="marked">HTML</li>
<li>CSS</li>
<li id="active">Javascript
<ul>
<li>JS core</li>
<li class="marked">DOM</li>
<li class="marked">BOM</li>
</ul>
</li>
</ul>여기서 모든 marked라는 클래스들의 엘리먼트들이 아니라
find를 통해 id가 active인 엘리먼트안의 하위에있는
marked라는 클래스에만 지정할수있다.
// $('.marked').css("background-color", "red")
// $('.marked',"#active").css("background-color","red")
// $('#active .marked').css("background-color", "red")
// $('#active').find('.marked').css("background-color", "red")
$('#active').css('color', 'blue').find('.marked').css("background-color", "red")

반응형
'Frontend > dom' 카테고리의 다른 글
| checkbox, button, input select (0) | 2021.05.12 |
|---|---|
| 클래스 제어(classList) (0) | 2021.05.09 |
| 제어대상찾기(querySelector, querySelectorAll) (0) | 2021.05.09 |
| dom제어 기초(inline vs script태그)+toggle (0) | 2021.05.09 |
| insertAdjacentHtml(position, text), parentNode (0) | 2020.10.09 |


