이미지를 제외하고 모두 글자와 상자로 이루어져있다고 보면된다.(화면에 출력되는 속성)
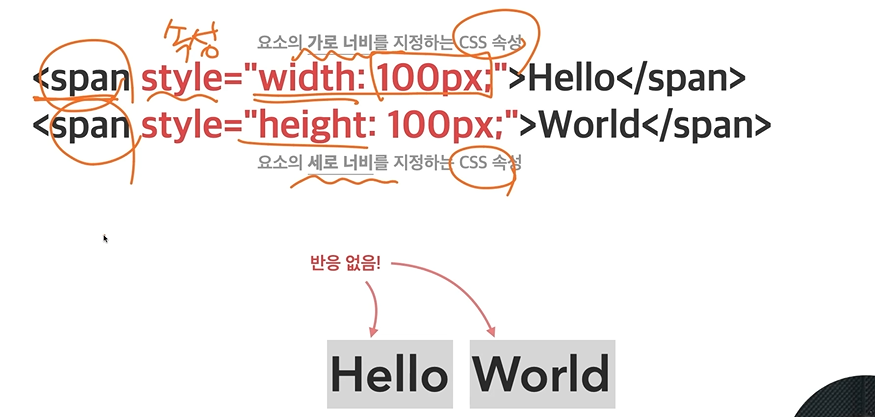
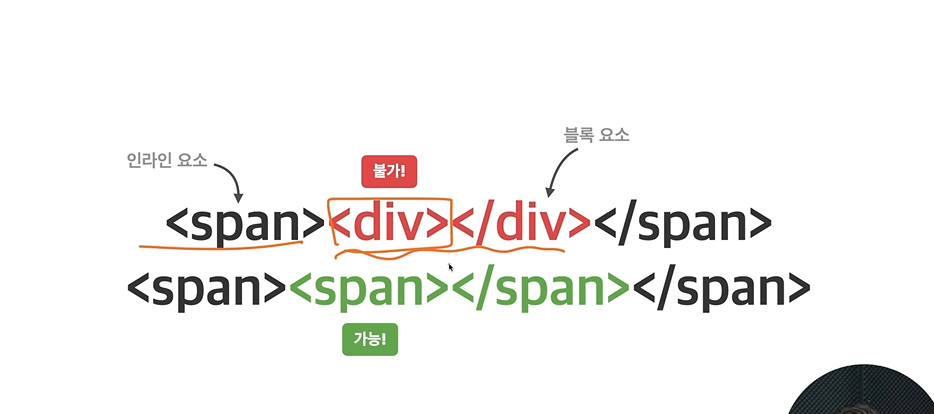
inline은 글자를 만들기위한요소
block은 상자를 만들기위한요소




block 특징

block은 inline에 비해 제약사항이 없는것이 특징이다.
상자이기에 가로세로 지정가능
좌우여백 가능
상자안에 글자를 넣을수있고 상자안에 상자를 넣을수있다.
반응형
'Frontend > css' 카테고리의 다른 글
| table colspan rowspan 예시 (0) | 2021.09.08 |
|---|---|
| width 100%를 하려면 flex grow를 사용해보자 (0) | 2021.08.31 |
| 익숙하지않은 css 리스트 (0) | 2021.05.17 |
| 유투프 풀사이트 iframe (0) | 2020.10.29 |
| :after 예제 (0) | 2020.10.29 |



