추가
default formatter가 preference에 안보여서 유투브를 찾아보았다. 단축키로 해결!
맥: option shift f
--

1. extention 설치:Prettier, Prettier ESLinst

2.터미널입력
npm install --save-dev prettiernpm install --save-dev eslintnpm install --save-dev eslint-config-airbnb-base eslint-plugin-importnpm install --save-dev eslint-config-prettiernpm install --save-dev eslint-plugin-nodenpm install --save-dev typescriptnpm install --save-dev @types/node
3 파일만들기 .prettierrc

{
"semi": false,
"singleQuote": true
}
3-1 폴더와 파일만들기 [.vscode]-setting.json

{
"[javascript]" :{
"editor.formatOnSave" : true,
"editor.defaultFormatter" : "esbenp.prettier-vscode"
}
}
typescript 실행방법

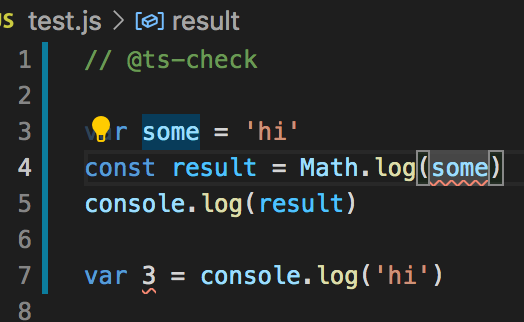
// @ts-check
저장시 자동실행이 안된다면?

팔래트의 preferences - workspace를 켠후
default formatter : prettier로 설정
format on save : 체크
반응형
'Network&etc > vscode&package.json' 카테고리의 다른 글
| Live Sass Compiler 자동변환 컴파일러 - VScode익스텐션 (0) | 2021.11.13 |
|---|---|
| REST Client (0) | 2021.11.03 |
| [vscode] 타이틀바 컬러바꾸기 (0) | 2021.07.27 |
| Visual Studio 탭정렬 tab (1) | 2021.07.21 |
| notepad 셋팅 (0) | 2021.05.10 |



