퍼그는 여러 템플릿엔진중 하나로 syntax가 깔끔한편에 속한다.
퍼그언어를 html로 바꿔 준다.
pug 설치
npm install -dev pug
pug 설정
이제 express에서 퍼그를 사용해 그릴려면 app을 사용하는 파일에가서 view engine을 pug로 설정해준다.
app.set('views', 'src/views')//경로설정
app.set('view engine', 'pug')//뷰엔진에 퍼그등록
app.use('public', express.static('src/public'))//static 미들웨어 절대경로설정랜더링할때
app.get('/',(req,res)=>{
const resMineType = req.accepts(['json','html'])
if(resMineType === 'json'){
//@ts-ignore
res.send(req.user)
}else if(resMineType === 'html'){
res.render('index',{
nickname: req.user.nickname
})
}else{
// error handling
}
})이런식으로 설정해주고 index.pug파일을 만들어보자

pug 작성
pug문법으로 템플릿을 작성해주는데 앞서 말한것 처럼 syntax가 매우 시원시원함!!
html
head
link(rel="stylesheet" href="/public/index.css")
body
h1 User profile page
//- div=msg
h2 Nickname
div.green= nickname퍼그로 작성한 템플릿 hello가 html형태로 컴파일됨

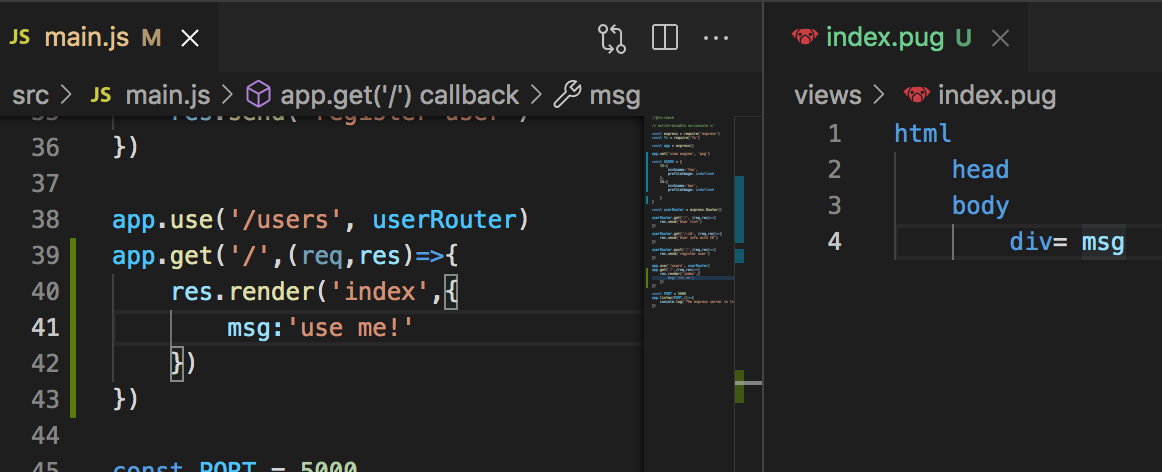
참고) 퍼그에 변수집어넣기

app 랜더링할때 만든 msg인자가 퍼그 div에 들어가면 잘 출력됨
html과 가까운 템플릿엔진들도 있으니 참고하자.
반응형
'Backend > node.js' 카테고리의 다른 글
| 몽구스 스키마부터 모델 만들기 create mongoose schema and Model (0) | 2022.03.07 |
|---|---|
| body-parser의 필요성(undefined 에러 해결) (0) | 2021.09.22 |
| [express] 미들웨어(+ 에러핸들링) (0) | 2021.09.07 |
| [node.js] express 설치와 환경세팅 (0) | 2021.09.04 |
| [node.js] 간단한 데이터베이스만들기(JSON) (0) | 2021.09.04 |

