현재 쓰고 있는 라우터 버전이다.
"react-router-dom": "^6.2.1"
변화
과거랑 다르게 라우트 버전이 변경됨에따라 다음과 같은 변화가있었다.
- Switch에서 Routes로
- Component={컴포넌트명} -> element={<컴포넌트명/>}
- <ErrorBoundary FallbackComponent={NotFound}></ErrorBoundary>안으로 감싸는대신 -> <Route path='*' element={<NotFound/>} />
예시
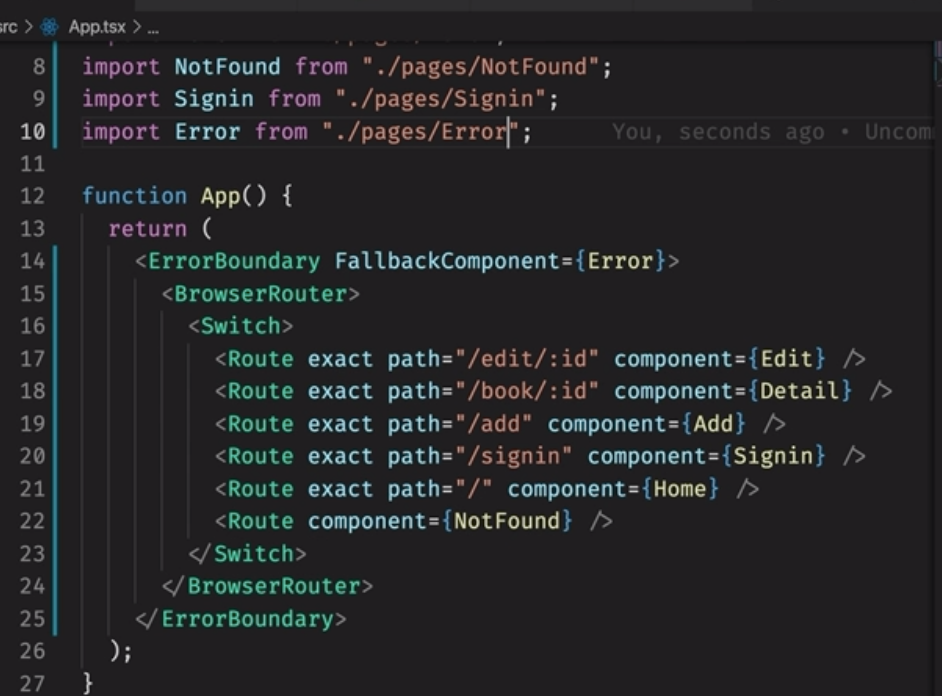
전

후
import { BrowserRouter, Routes, Route } from 'react-router-dom'
import Home from './pages/Home'
import Edit from './pages/Edit';
import Detail from './pages/Detail';
import Add from './pages/Add';
import Signin from './pages/Signin';
import NotFound from './pages/NotFound';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path='/edit/:id' element={<Edit/>} />
<Route path='/book/:id' element={<Detail/>} />
<Route path='/add' element={<Add/>} />
<Route path='/' element={<Home/>} />
<Route path='/signin' element={<Signin/>} />
<Route path='*' element={<NotFound/>} />
</Routes>
</BrowserRouter>
);
}
export default App;https://reactrouter.com/docs/en/v6/getting-started/tutorial
React Router | Tutorial
Declarative routing for React apps at any scale
reactrouter.com
반응형
'Frontend > React' 카테고리의 다른 글
| JWT (0) | 2022.02.18 |
|---|---|
| yarn 명령어로 쉽게 버전 바꾸기 (0) | 2022.02.02 |
| [오류해결] You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0). (0) | 2022.01.23 |
| 리덕스 기초 (0) | 2022.01.23 |
| Vue 기초문법정리 (0) | 2022.01.21 |


