결합기호
1. 공백:2개이상값 필수. 순서유지 필수
2. &&:2개이상값 필수. 순서변경가능
3. ||: 2개 값중 하나이상 필수. 순서변경가능
4. |:2값중 하나만
5.[]:그룹
우선순위에 따라 공백 > && > || > | 순서로 그룹핑하면서 해석하면된다
증가기호
*:0~무한
+: 1이상
?: 0회 또는 1회
{A}:정확히 A
{A,B}:최소 A회 최대 B회
{A,}:최소 A회, 최댓값 무제한
#: 1회이상,콤마,횟수제한가능 예) <length>#{1,4} 1회이상
[]! 그룹에서 적어도 1회 이상
예제

1. 관심없는 값 구문제거
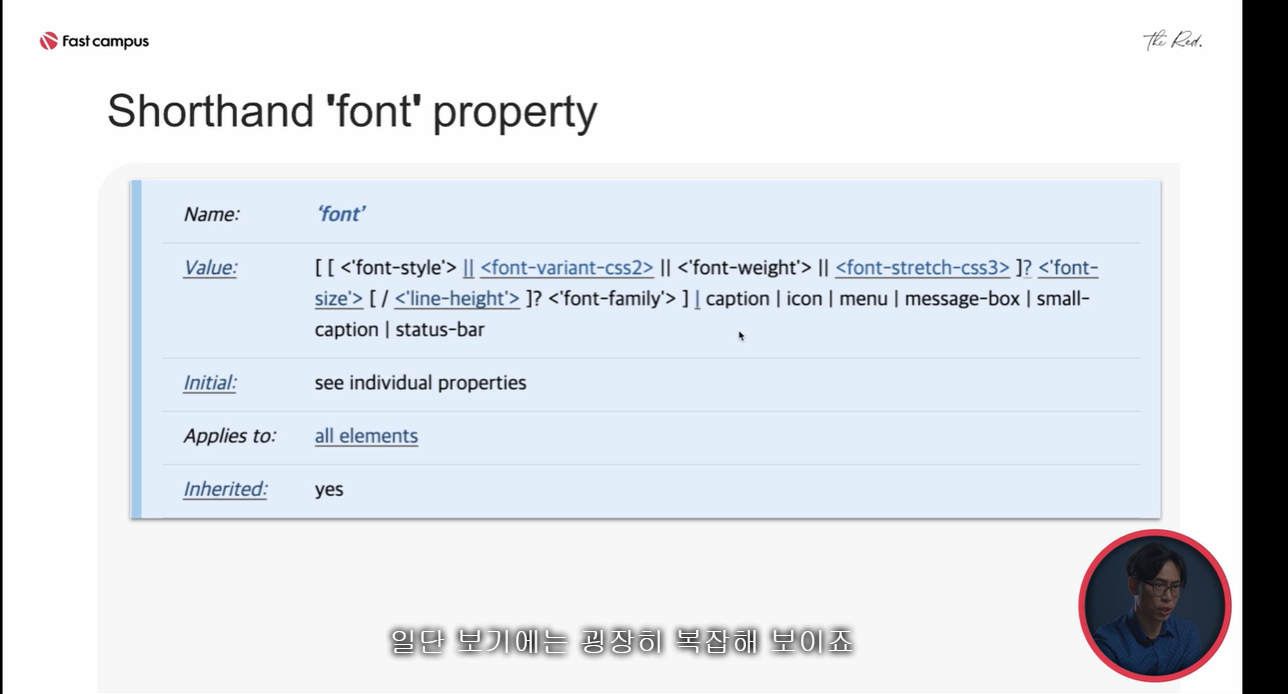
[<'font-style'>||<'font-weight'>]?<'font-size'>[/<'line-height'>]?<'font-family'>그룹뒤 물음표 0또는 1회니까 생략가능
결국 반드시 작성해야하는 속도는 font-size와 font-family뿐이다. 이 둘사이에는 공백이있으므로 반드시 순서를 유지해서 작성한다.
font: 16px Sans-serif;
font: bold 16px Sans-serif;
font: bold italic 16px Sans-serif;
font: italic bold 16px/24px Sans-serif;반응형
'Frontend > css' 카테고리의 다른 글
| normalize.css를 react scss 적용 (0) | 2022.03.09 |
|---|---|
| BEM css아키텍처 + scss (0) | 2022.03.06 |
| table colspan rowspan 예시 (0) | 2021.09.08 |
| width 100%를 하려면 flex grow를 사용해보자 (0) | 2021.08.31 |
| inline과 block (0) | 2021.05.19 |



