패스트캠퍼스 프론트엔드 인강 5일차. 객체생성자와 객체의 프로토타입, 객체의 상속을 공부해보았다.
1.객체생성자
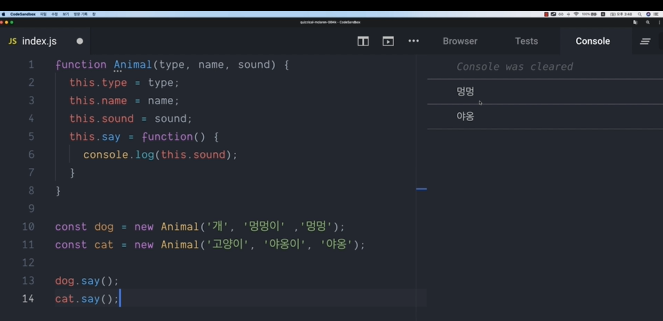
객체생성자를 만들기위해 Animal이라는 객체생성자함수를 만드는데(붕어빵틀) 객체명은 대문자를 사용한다
function Animal(type, name, sound){
this.type = type; //this는 막 만들어진객체의미
this.name = name;
this.sound = sound;
//함수는 같은내용인데 객체가만들어질때마다 생성되서 비효율적
// this.say = function (){
// console.log(this.sound)
// }
}this는 객체가 생성될때마다 만들어지는 그 객체를 의미한다.
객체를 생성하려면 객체생성자 선언 및 초기화 = new 객체명(파라미터값)이런식으로 채워주면된다.
const dog = new Animal('개','멍멍이','왈왈'); //하나의 객체생성

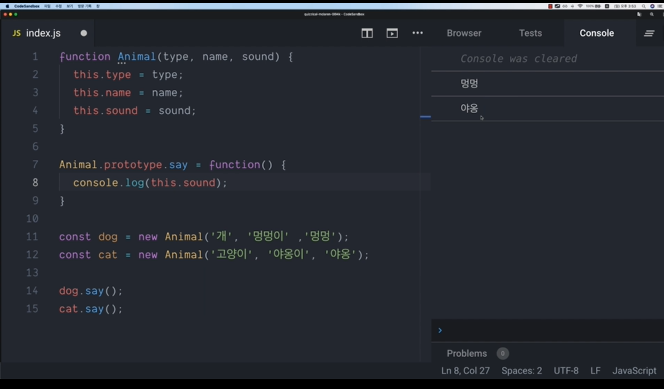
2. 프로토타입
주석처리한 익명함수는 객체생성자가 만들어질때마다 같은내용이 생성되어 비효율적이다.
객체생성자로 무언가를 만들었을때 그런 객체들끼리 공유할수있는 어떠한 값이나 함수를 프로토타입으로 재사용할수있다.
프로토타입은 바깥으로 꺼내어 재사용할수 있다.
Animal.protype.say = function(){
console.log(this.sound)
}
만약 프로토타입을 사용하지않는다면 이런식으로도 표현가능하다
function say(){
console.log(this.sound)
}
dog.say = say
cat.say = say그리고 프로토타입은 꼭 함수가 아니어도된다.
Animal.prototype.sharedValue = 1
console.log(dog.sharedValue)
console.log(cat.sharedValue)결과값은 1이 잘나오는것을 확인할수있다.
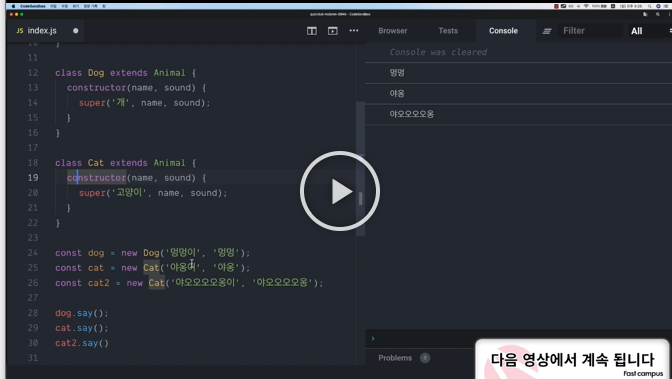
3.상속
상속의 필요성 : dog라는 객체생성자함수와 cat이라는 객체생성자함수를 만든다고할때 상속을 이용해 재사용할수있다.
//객체상속
function Dog(name, sound){
Animal.call(this, '개', name, sound)
}
function Cat(name, sound){
Animal.call(this, '고양이', name, sound)
}
Dog.prototype = Animal.prototype
Cat.prototype = Animal.prototype클래스문법을 이용하면 더욱쉽게 프로토타입은자동으로되고 상속도 쉬움

총정리
- 프로토타입은 공유되는 함수나 값을 설정하는것
- 객체생성자는 함수를 new키워드를사용해 호출할때 어떠한 새로운 객체를 만들게되고 그내부에 type, name, sound등의 값을 집어넣을수있고 프로토타입으로 함수를 넣어 기능구현
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
프론트엔드 개발 러닝패스, 이 강의 패키지 하나로 끝낸다!
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 7회차 미션 (0) | 2020.08.16 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 6회차 미션 (0) | 2020.08.15 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 4회차 미션 (0) | 2020.08.13 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 3회차 미션 (0) | 2020.08.12 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 2회차 미션 (0) | 2020.08.11 |



