nextjs에는 _app.js
import type { AppProps } from 'next/app'
import Layout from '../components/layout/layout'
import '../styles/Home.module.css'
import '../styles/index.scss'
import Head from "next/head";
function MyApp({ Component, pageProps }: AppProps) {
return (
<>
<Head>
<meta name="viewport" content="width=device-width" />
</Head>
<Layout>
<Component {...pageProps} />
</Layout>
</>
);
}
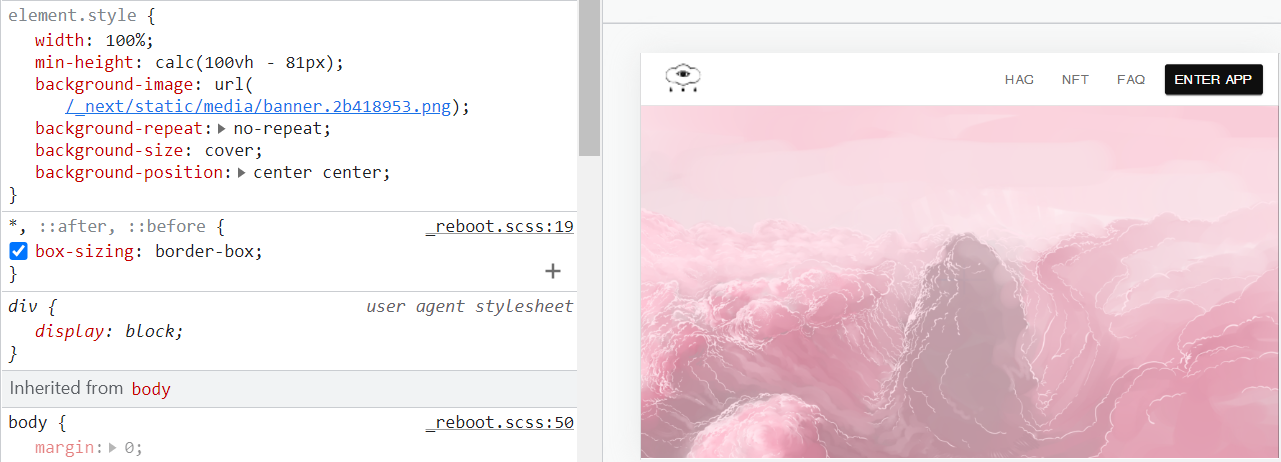
export default MyApp그리고 첫페이지에 하나의 이미지혹은 박스로 꽉 채우고싶으면
min-height혹은 height 값을 calc(100vh - nav높이)를 하면된다!

뷰포트 차이점에 대해 공부해봐야겠다.
<meta name="viewport" content="viewport-fit=cover" />
반응형
'Frontend > Markup' 카테고리의 다른 글
| 에러처리(dom, 객체) (0) | 2022.08.30 |
|---|---|
| 탭메뉴 tab menu (0) | 2022.06.21 |
| a태그 확장시 block 안먹힐때 (0) | 2021.11.09 |
| disabled 에서 readonly로 사용한 이유 (0) | 2021.10.15 |
| height 100%가 안먹을때(100vh 아님) (0) | 2021.05.13 |

