let gameData;
axios({
method: 'get',
url: 'https://blabla'
})
.then(function (response) {
gameData = response.data;
})
.catch(function (error) {
console.log(error);
});여기 한 데이터가 있다.(글로벌로 되어있어 router내부에서 사용가능함)
이 데이터속 deco라는 key값에 해당하는 데이터를 가져와 router 호출시 뿌려주려한다. 즉 원하는 데이터가공.
나는 post를 여태껏 수정할때만 사용하는 줄 알았었는데 get처럼 사용할수있다고한다.
아마 1,2,3의 데이터를 받아다가 데이터를 가공하여? json형태로 되돌려줄때 사용하는듯하다.
1.Get
router
//w, h값 가져오는 api
router.get("/deco-info/:decoId",async function(req,res){
let tokenId = req.params["decoId"];
let item = gameData["deco"].filter(e => Number(e.id) == tokenId)
return res.status(200).json({
data : item
})
//예외처리도할것
})http://localhost:3323/upgrades/deco-info/16router호출방법
let param = [1,2,3...]
async function test(param){//배열형태를 파라미터로 받음
await fetch(`/upgrades/deco-info`)
.then(res => res.json())
}
...
test(param)//어디선가 호출이렇게 검색하면 데코 데이터 id중 16과 일치하는 것만 추출되어 리턴해준다.
2. Post
router
router.post("/deco-info", (req,res) => {
let cms_id = req.body.data;
let item = gameData["deco"].filter(e => Number(e.id) == tokenId)
res.status(200).json({
//data : cms_id
data : item
})
// res.status(404).send('wrong')
})이경우 네트워크호출시 따로따로 보내져서 한꺼번에 묶어서 보내야한다.
사수분이 코드를 수정해주셨다.(하트하트)
router.post("/deco-info-dict", (req,res) => {
let cms_ids = req.body.ids;
let items = gameData["deco"].filter(e => cms_ids.indexOf(Number(e.id)) != -1 )
let dict = {}
items.forEach(e=>{
dict[e.id] = e
});
res.status(200).json(dict);
// res.status(404).send('wrong')
})배열이아니라 객체로 보내야하는 이유가 중복되는 데이터의 경우 겹쳐질수있기 때문이라고한다.
router 호출방법
async function test(cms_id){
let dict = await fetch(`/upgrades/deco-info`,{
method:"POST",
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({data:cms_id}),
}).then(res => res.json())
return dict;
}
...
test(cms_id)//어디선가 호출
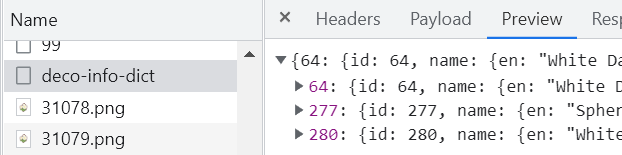
이제 크롬 network상에서 원하는 데이터가 한눈에 보인다.

처음에 404에러때문에 삽질하며 애먹었는데 생각해보니 route를 빼먹고
주소에 /도 빼먹어서 경로 자체를 인식못해 그랬던 것이었다..
반응형
'Backend > node.js' 카테고리의 다른 글
| [nodejs] Fatal javascript OOM in GC during deserialization (0) | 2022.09.14 |
|---|---|
| Router 추가하기 (0) | 2022.06.16 |
| Nodejs ejs 문서내 include, if 사용하는방법 초간단 (0) | 2022.06.08 |
| Autoincrement : mongoose-sequence 몽구스 자동증가 (0) | 2022.04.05 |
| 몽구스 스키마부터 모델 만들기 create mongoose schema and Model (0) | 2022.03.07 |

