드디어 코스에러를 만나 호되게 삽질을 했다. 마치 프엔 신고식 같은 느낌ㅋㅋ
proxy서버로 우회하는방법?은 요새 안통하는듯 하다.
1. API 402에러 - 백엔드 서버문제
2. server cors() 설정
노드 index.js 혹은 port를 실행하는곳으로 이동. 나같은경우 착각을했었는데 https로 시작하는경우 리엑트 프로젝트 server폴더가 아니라 관련 API를 제작한 프로젝트의 서버 index.js 를 찾아야한다.
const cors = require('cors')
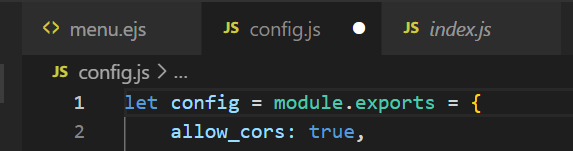
app.use(cors())만약에 cors()설정을 내 환경에서만 하고싶으면 config에 추가
if(config.allow_cors)
app.use(cors())
3. 클라이언트 문제
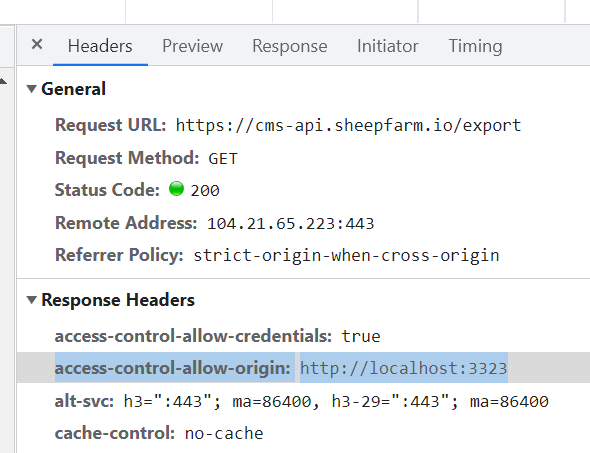
해결방법이 여러가지가있는데 Access-Control-Allow-Origin를 *로 바꾸면 당장은 해결되도 이상한레거시들도 다 허용하기때문에 문제가 있어보였다. 그래서 로컬에서 요청하려는 특정 주소만 등록시켰다.
이것을 잘활용하면 브라우저 캐싱을 활용할 수 있기때문에 매번 API를 갱신할필요가 없다고하는데 좀더 공부가 필요한것같다.
fetch("https://주소", {
method: "get",
headers: {
'Content-Type': 'application/json;charset=utf-8;',
'Access-Control-Allow-Origin' : '접근허용 주소 혹은 *',
},

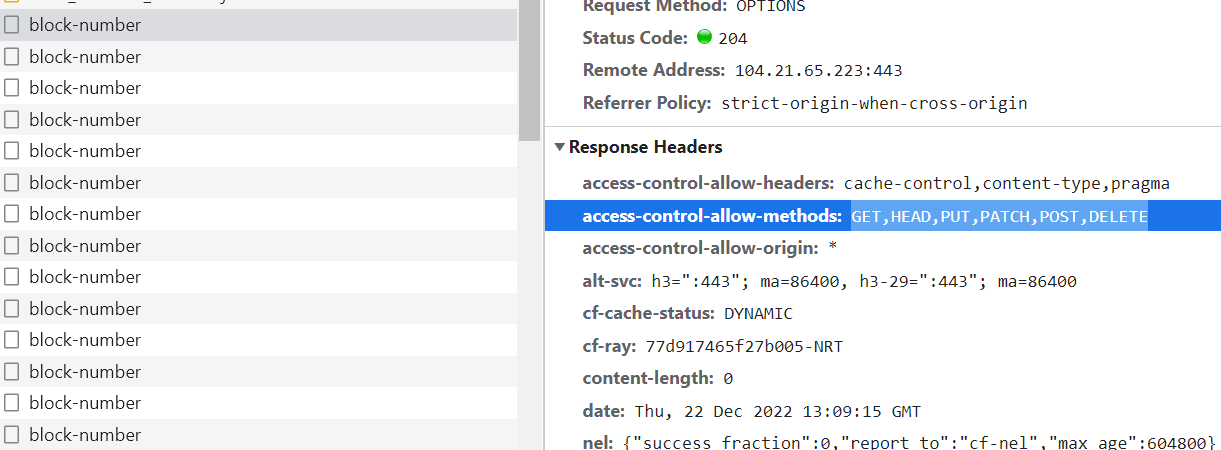
위처럼 서로다른 서버(클라이언트, 백엔드서버)에서 작업하는경우 API는 2개씩 호출되는데 하나는 Options를 알기위함이라고한다.(허용된 HTTP 메소드를 응답받음)
참고:
https://evan-moon.github.io/2020/05/21/about-cors/
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
이번 포스팅에서는 웹 개발자라면 한번쯤은 얻어맞아 봤을 법한 정책에 대한 이야기를 해보려고 한다. 사실 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 발생하는 상황은 굉장히 흔해서
evan-moon.github.io
https://www.youtube.com/watch?v=gPzMRoPDrFk
'Network&etc > HTTP' 카테고리의 다른 글
| url 특수문자 처리 encodeURIComponent <-> decodeURIComponent (0) | 2022.08.04 |
|---|---|
| Rest API 사용시 Caching 주의 (0) | 2022.07.14 |
| Failed to load resource: the server responded with a status of 404 (Not Found) (0) | 2022.06.21 |
| fetch와 axios 모듈화 예제 (0) | 2022.02.27 |
| [fetch] url form data 예시 (0) | 2021.09.28 |

