패스트캠퍼스 프론트엔드 인강 14일차 지난시간에 이어 함수인자에서의 spread를 공부하고 scope의 기초를 배웠다.
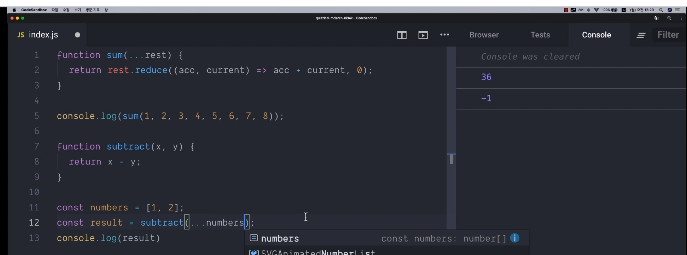
함수의 인자에서 spread연산자를 이용하는법
먼저 인자와 파라미터의 차이를 알아보자
파라미터는 함수에서 받아오는 값이고 인자는 함수에 넣어주는 값이다.
function.substract(x,y){ //파라미터 함수에 들어가는값
return x-y
}
const result = substract(1,2) //인자:함수에 넣어주는값
console.log(result);...spread를 활용하면 이렇게 표현할수있다.
function.substract(x,y){
return x-y
}
const numbers = [1,2]
const result = substract(...numbers)
console.log(result);
scope
scope란 우리가 함수또는 변수를 선언하게될때 해당 변수또는 함수가 어디서어디까지 유효한지에대한 범위를 의미한다.
총 세가지 종류가있는데

Global스코프 전역 코드의 모든범위
function스코프 특정함수내부에서만 사용가능
Block스코프 if,for,switch할때 중괄호르 감싸질때 블록내부

const value = 'hi'
function my Function(){
console.log('myFunction:')
console.log(value)
}
function otherFunction(){
console.log('otherFunction:')
const value = 'bye!'
console.log(value)
}
myFunction()
otherFunction()
console.log('global scope:')
console.log(value)myFunction 함수 내부와 밖에서 console.log(value)을 선언할때 나오는것은 Global 스코프이다.
하지만 otherFunction 함수처럼 안에 value값이 선언될경우는 function 스코프라 할수있다.
다른 예시를 들어보자.

여기서 anotherValue는 myFunction함수내에서만 선언되어있기때문에 밖에서 호출이불가능하다.
다음은 block까지 알아보자
const value = 'hi'
function my Function(){
const value = 'bye!'
if(true){
const value='world'
console.log('block scope:'+value)
}
console.log('function scope:'+value);
}
myFunction()
console.log('global scope:')
console.log(value)


const가 아니라 var의 경우는 단위가 블록이아니라 함수단위로 되므로 주의하자
const나 let의 선언의 경우는 우리가 선언한값은 scope가 block으로 제한이되어있기때문에 block밖의 값에는 영향이 가지않는다는점을 명심하자.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 16회차 미션 (0) | 2020.08.25 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.08.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 13회차 미션 (0) | 2020.08.22 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 12회차 미션 (0) | 2020.08.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 11회차 미션 (0) | 2020.08.20 |



