제이쿼리 로딩시간
문득 제이쿼리가 최초 로드시간에 미치는 영향이 궁금하였다.
jquery cnd으로 스크립트를 첨부하고 최초 로드하는데 거의 1초가 육박한다. 물론 100% 제이쿼리때문만은 아니고 이미지파일, js파일, 다른 라이브러리도 들어있다.
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
이를 줄여보고자 js안에 import하여서 웹팩 빌드를 시도했다. 파일크기는 88kb이다.
import $ from './jquery-3.6.0.min.js'js에 제이쿼리 내장후 웹팩 빌드 결과는 대략 744밀리초가 나왔다.
import말고 script src로 경로를 설정하고 웹팩 빌드해보았는데 로드시간은 비슷하게 나왔다.

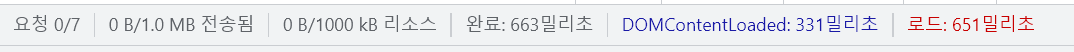
문득 아예 제이쿼리를 제거하면 얼마나 걸리나 궁금해서 제거하고 측정해보았다.

개인적인 실험 결과 제이쿼리를 첨부하면 대략 0.2초~0.3초 최초 로딩시간이 증가하는것 같다.
CDN 파일 다운받는 방법
위의 실험결과 cdn링크를 넣는것보다 직접 다운받은 파일을 불러오는것이 약간더 로딩시간을 줄일 수 있다.
직접 cdn링크를 들어가서 오른쪽버튼을 누르면 파일로 저장이 가능하다.

반응형
'Frontend > 웹최적화' 카테고리의 다른 글
| [웹팩] html onclick 조심하기 (0) | 2023.02.24 |
|---|---|
| 이미지 src경로비교 aws외부링크 vs 내부경로 (0) | 2023.02.16 |
| 웹 디자이너 요청사항 (0) | 2023.02.16 |

