패스트캠퍼스 프론트엔드 인강 16일차 리액트 JSX규칙을 배우고 props를 통해 컴포넌트에 값을 전달하는방법을 배웠다.
JSX
jsx문법은 리액트에서 컴포넌트의 생김새를 정의하는 문법
html같지만 자바스크립트이다. 바벨도구를이용해 xml이 자바스크립트로 변환된다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
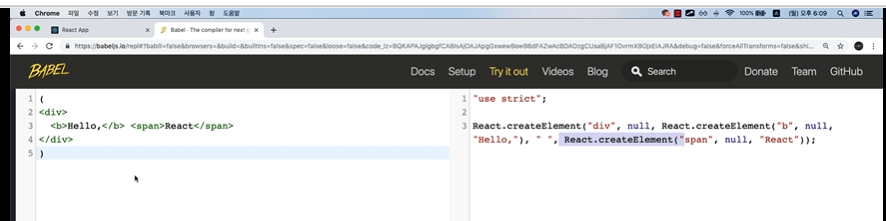
바벨홈페이지에서 try it out 메뉴를 누른후 jsx를 다음과 같이 타이핑해보자
(
<div><b>hello,</b><span>React</span></div>
)

React안에는 createElement라는 함수가 있는데 이것을 통해 컴포넌트를 만든다. 하지만 매번 호출하는것은 어렵기때문에 babel이라는 도구와 jsx를 이용해야한다.
jsx에 규칙들이 몇가지 있다.
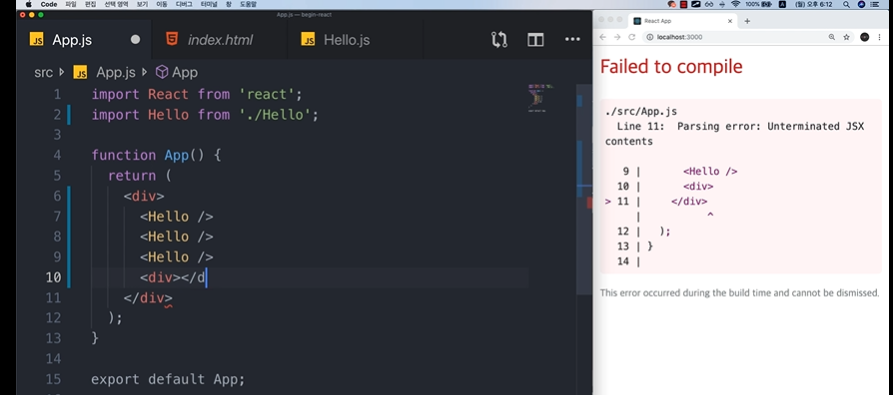
1.태그는 무조건 꼭 닫혀있어야한다.

<input>, <br>태그등은 self-closing tag를 이용하면된다. <input/>, <br/>
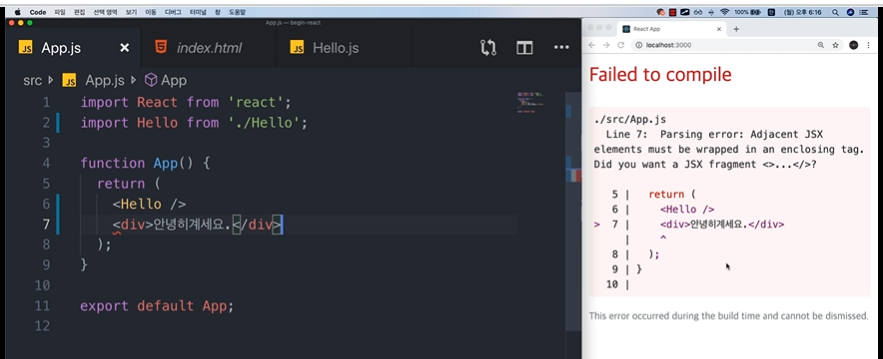
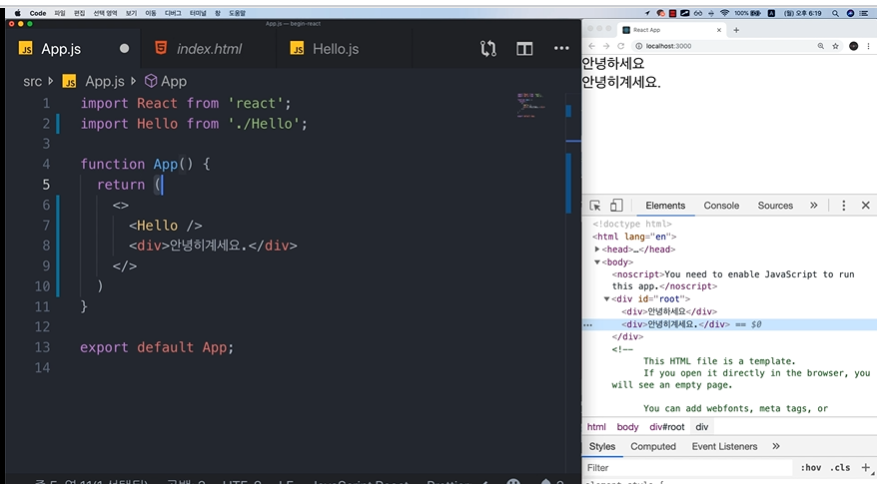
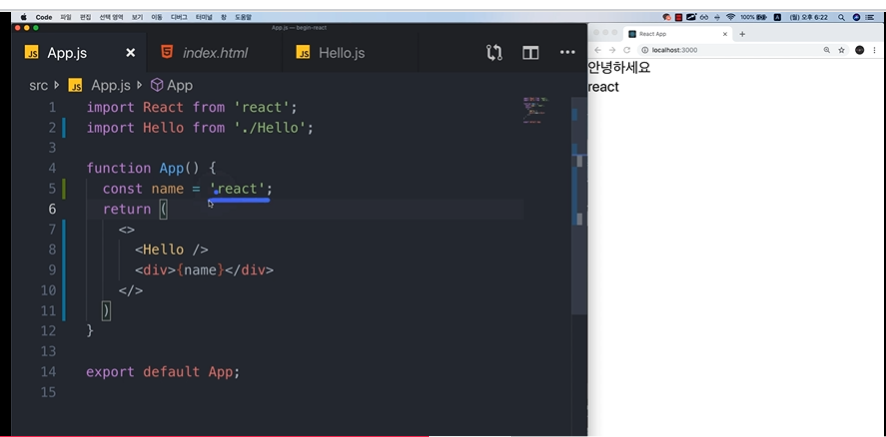
2. 2개이상의 태그는 꼭 하나의 태그로 감싸져있어야한다.

부분별한 <div></div>가 싫으면 <></>를 활용할수있다.

3. jsx내부에서 자바스크립트를 보이고싶으면 {} 중괄호를 이용한다.

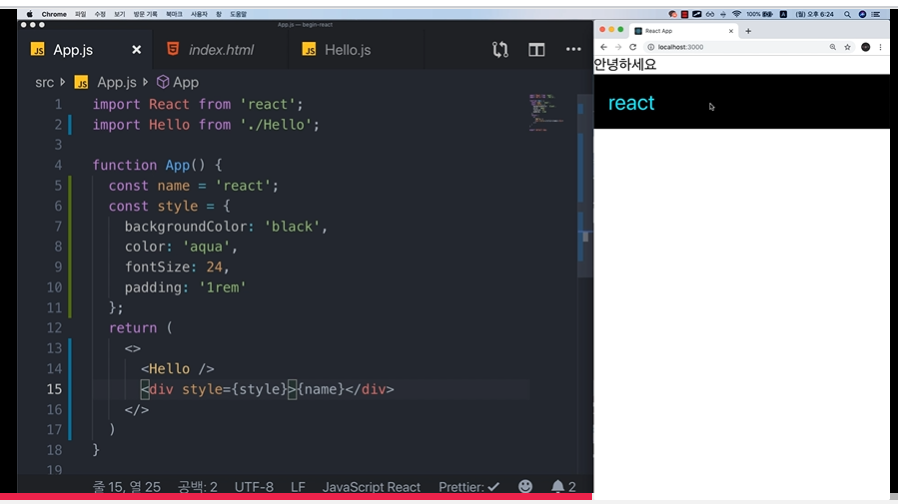
4.인라인스타일시 객체를 생성해주어야하고 -대신 camelCase를 사용해야한다.
예)background-color -> backgroundColor

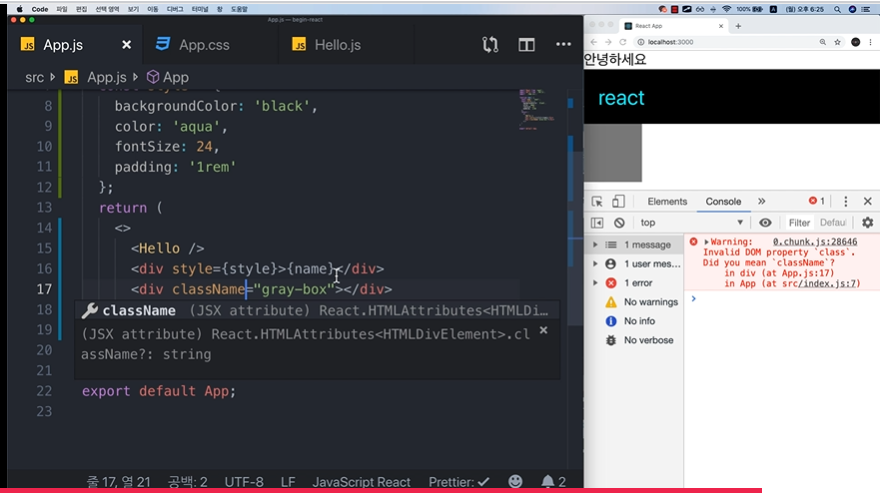
5. css를 연결하려면 class가아닌 className이라 한다.

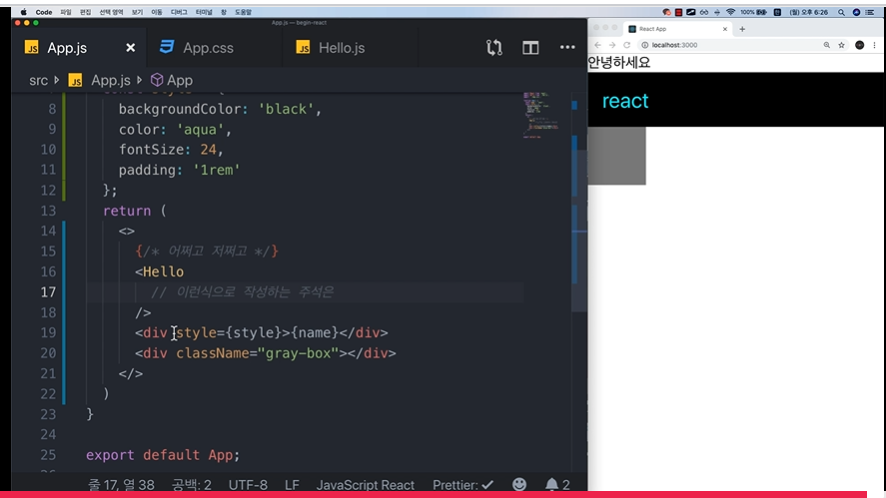
6.주석은 {/**/} jsx내부에서는 //

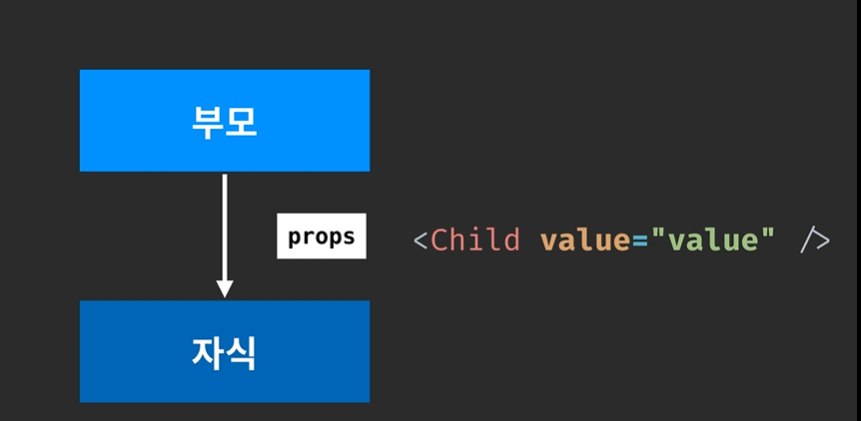
props
props는 properties의 줄임말이다. 컴포넌트를 사용시 특정값을 전달하고싶을때 사용한다.


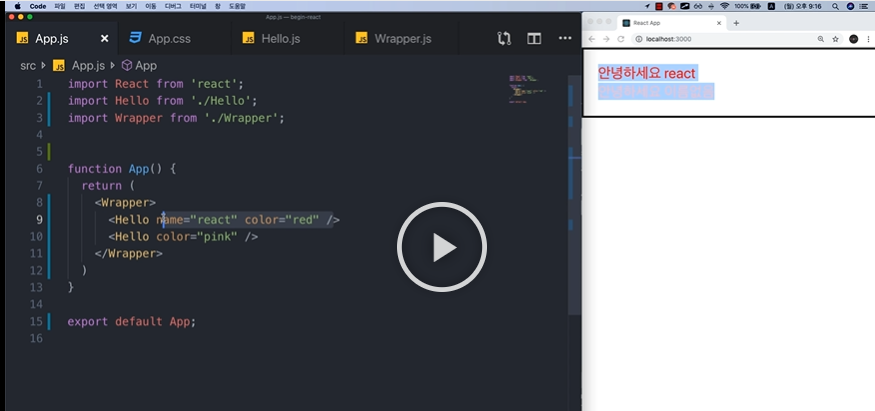
App.js를 보면 props는 Hello컴포넌트에 name과 color이다.

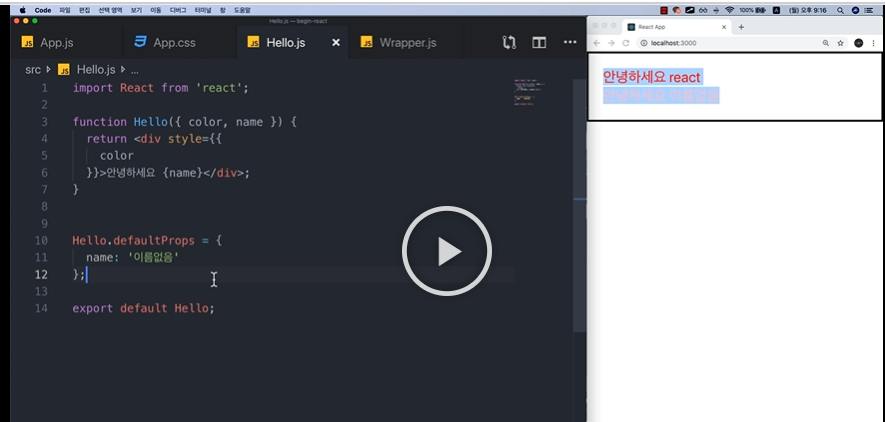
Hello.js에서 비구조할당을 통해 Hello 컴포넌트안에 color와 name을 파라미터값으로 가져와 사용한다.
{{}}에서 밖의 {}는 지난번에배운 자바스크립트를 활용하기위한 jsx문법의 특징이고 안의 {}는 객체를 의미한다.
color:color인데 color로 통합가능하다.
기본값을 설정하기위해서는 defaultProps를 사용한다.

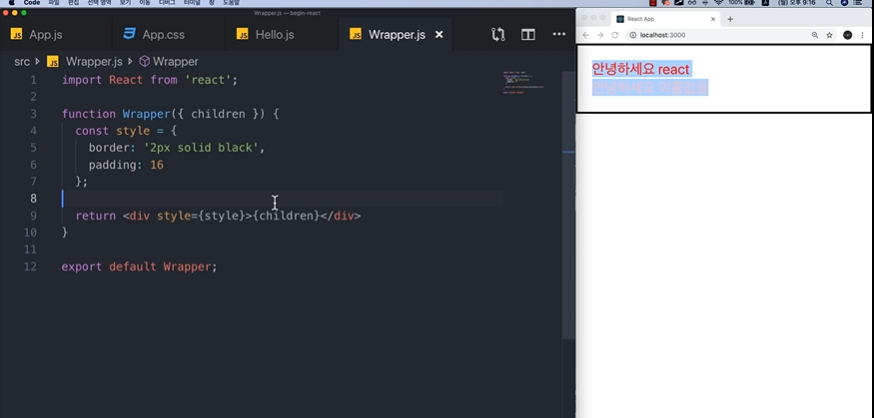
Wrapper.js에서는 children을 사용했는데 App.js에서 <Wrapper></Wrapper>안에 들어가는 내용들을 의미한다.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 19회차 미션 (0) | 2020.08.28 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 18회차 미션 (0) | 2020.08.27 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 16회차 미션 (0) | 2020.08.25 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.08.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 14회차 미션 (0) | 2020.08.23 |



