패스트캠프 프론트앤드 인강 22일차 리액트에서 배열에 항목 제거와 수정을 배워보았다.
배열에 항목 제거하기
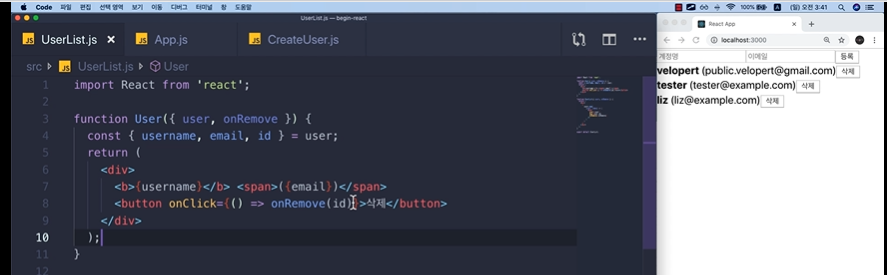
onRemove라는 props를 받아와 food컴포넌트에 추가한다.
Italian함수에 전달되었기때문에 onRemove를 받아온다.
import React from 'react';
//onRemove를 Italian함수에 전달했으니 받아와야한다.
function Italian({foods, onRemove}){
return(
<div>
<b>{foods.foodname}</b> <span>{foods.ingredient}</span>
<button onClick={() => onRemove(foods.id)}>삭제</button>
</div>
);
}
//onRemove props를 받고 컴포넌트에 추가한다
export default function Remove({food, onRemove}){
return(
<div>
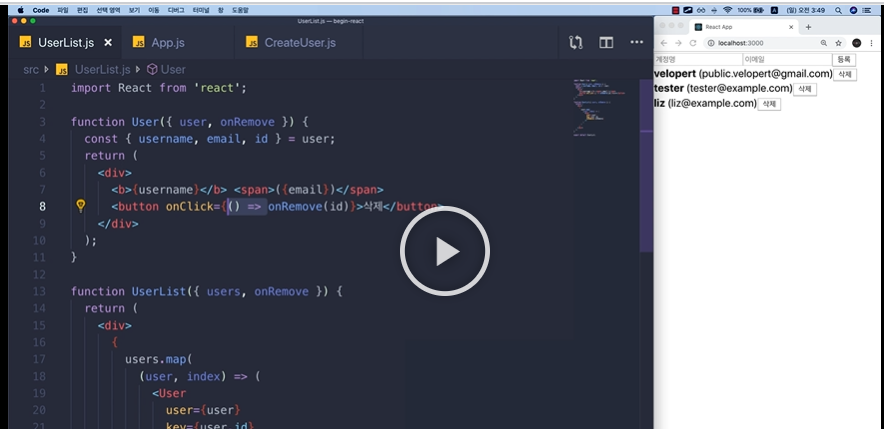
{food.map((test)=><Italian foods={test} key={test.id} onRemove={onRemove}/>)}
</div>
)
}Italian함수에 foods가 중복되어서 이렇게 줄일수있다.
function Italian({foods, onRemove}){
const {foodname, ingredient, id} = foods;
return(
<div>
<b>{foodname}</b> <span>{ingredient}</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
);
}
App.js로 간다.
자바스크립트문법인 배열 내장함수 filter()을 이용해서 원하는값만 추출할수있다.
const onRemove = (id) =>{
setFoods(food.filter(test => test.id !== id));
}import React, {useRef, useState} from 'react';
import './App.css';
import Remove from './Remove'
import CreateFood from './CreateFood'
function App() {
//useState를 import하고
const [inputs,setInputs] = useState({
foodname:'',
ingredient:'',
});
const {foodname, ingredient} = inputs;
const onChange = e => {
const {name, value} = e.target;
setInputs({
...inputs,
[name]:value
})
}
//여기에 붙여넣고 import에 {useRef추가한다}
//useState에 담으면 일반배열이 컴포넌트의 상태로써 관리된다.
const [food, setFoods] = useState(
[
{id:'1', foodname:'pizza', ingredient:'cheese in topping with tomato and basil'},
{id:'2', foodname:'pasta', ingredient:'pasta sauce,noodle,tomato sauce, meatball and basil'},
{id:'3', foodname:'gambas', ingredient:'olive oil, shrimp, galic and pepper'}
]
)
// 초기값을 4로한다.
const nextId = useRef(4);
const onCreate = () => {
const foods = {
id: nextId.current,
foodname,
ingredient,
};
// setFoods([...food, foods]);
setFoods(food.concat(foods))
//입력될때 input 내용 지우기
setInputs({
foodname:'',
ingredient:'',
});
// console.log(nextId.current); //4
nextId.current += 1;
console.log(nextId.current); //id값이 +1된모습을 확인할수있다.
};
// onCreate();
const onRemove = (id) =>{
setFoods(food.filter(food => food.id !== id));
}
return (
<>
<CreateFood foodname={foodname} ingredient={ingredient} onChange={onChange} onCreate={onCreate}/>
<Remove food={food} onRemove={onRemove}/>
</>
)
}
export default App;

배열에 항목 수정하기
App.js에 배열 객체안에 active를 추가한다.
const [food, setFoods] = useState(
[
{id:'1', foodname:'pizza', ingredient:'cheese in topping with tomato and basil', active:true},
{id:'2', foodname:'pasta', ingredient:'pasta sauce,noodle,tomato sauce, meatball and basil', active:false},
{id:'3', foodname:'gambas', ingredient:'olive oil, shrimp, galic and pepper', active:false}
]
)
Remove.js
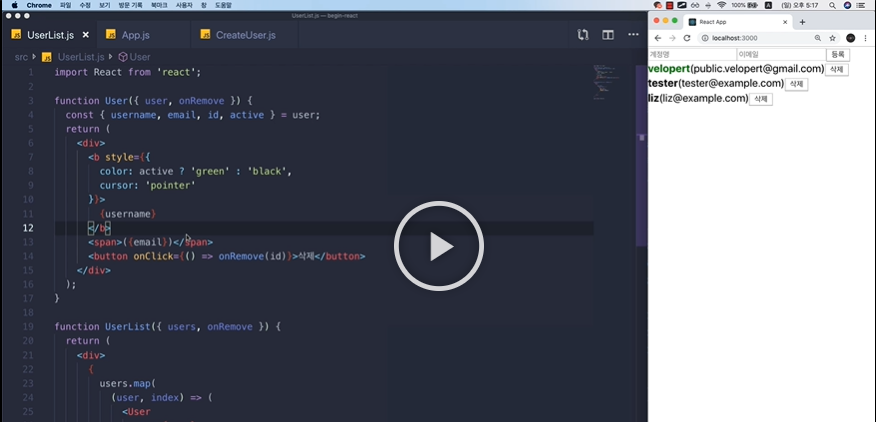
active시 발생할 스타일 추가하기
//[update]를위해 active추가하고 b태그에 active시 발생할 스타일추가하기
function Italian({foods, onRemove}){
const { foodname, ingredient, id, active} = foods;
return(
<div>
<b style={{color: active ? 'green' : 'black', cursor : 'pointer'}}>{foodname}</b> <span>{ingredient}</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
);
}

App.js로 돌아와 onToggle함수를 만들고 return값에 onToggle을 넣어 업데이트하자
import React, {useRef, useState} from 'react';
import './App.css';
import Remove from './Remove'
import CreateFood from './CreateFood'
function App() {
const [inputs,setInputs] = useState({
foodname:'',
ingredient:'',
});
const {foodname, ingredient} = inputs;
const onChange = e => {
const {name, value} = e.target;
setInputs({
...inputs,
[name]:value
})
}
const [food, setFoods] = useState(
[
{id:'1', foodname:'pizza', ingredient:'cheese in topping with tomato and basil', active:true},
{id:'2', foodname:'pasta', ingredient:'pasta sauce,noodle,tomato sauce, meatball and basil', active:false},
{id:'3', foodname:'gambas', ingredient:'olive oil, shrimp, galic and pepper', active:false}
]
)
const nextId = useRef(4);
const onCreate = () => {
const foods = {
id: nextId.current,
foodname,
ingredient,
};
setFoods(food.concat(foods))
setInputs({
foodname:'',
ingredient:'',
});
nextId.current += 1;
};
const onRemove = (id) =>{
setFoods(food.filter(test => test.id !== id));
}
// [update]
const onToggle = id =>{
setFoods(food.map(food => food.id === id ? {...food, active: !food.active} : food))
}
return (
<>
<CreateFood
foodname={foodname}
ingredient={ingredient}
onChange={onChange}
onCreate={onCreate}
/>
<Remove food={food} onRemove={onRemove} onToggle={onToggle}/>
</>
)
}
export default App;
Remove.js에도 onToggle을 적용시킨다.
import React from 'react';
//[update]를위해 active추가하고 b태그에 active시 발생할 스타일추가하기
//[update] onToggle을 받아와서 onclick에 새로운함수를 만들어 ontoggle에 id를 넣어서 호출한다.
function Italian({foods, onRemove, onToggle}){
const { foodname, ingredient, id, active} = foods;
return(
<div>
<b style={{color: active ? 'green' : 'black', cursor : 'pointer'}} onClick={()=>onToggle(id)}>{foodname}</b> <span>{ingredient}</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
);
}
//[update] onToggle을 받아와서추가한다
export default function Remove({food, onRemove, onToggle}){
return(
<div>
{food.map((test)=><Italian foods={test} key={test.id} onRemove={onRemove} onToggle={onToggle}/>)}
</div>
)
}배열 내장함수인 map을 통해 id가 일치하면 업데이트하고 일치하지않으면 업데이트하지않는다.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
반응형
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지24회차 미션 (0) | 2020.09.02 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지23회차 미션 (0) | 2020.09.01 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지21회차 미션 (0) | 2020.08.30 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지20회차 미션 (0) | 2020.08.29 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 19회차 미션 (0) | 2020.08.28 |



