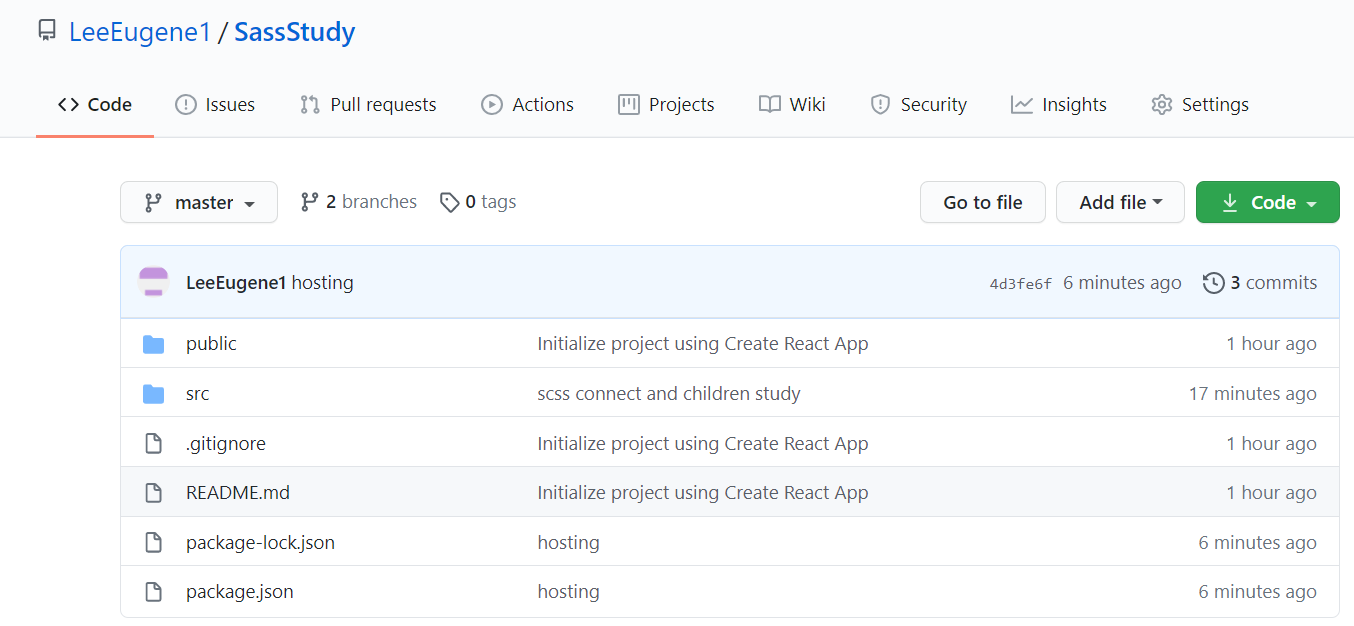
준비: 깃허브 레지스토리에 리액트 프로젝트 업로드

위처럼 깃허브에 소스가 잘올라오면 준비가 완료된다.
방법1
이방법은 매우 속성이어서 1분도 안걸리는방법이다 단, 주의할점은 내 경험상 프로젝트내에 index.html이 있어야 나온다.
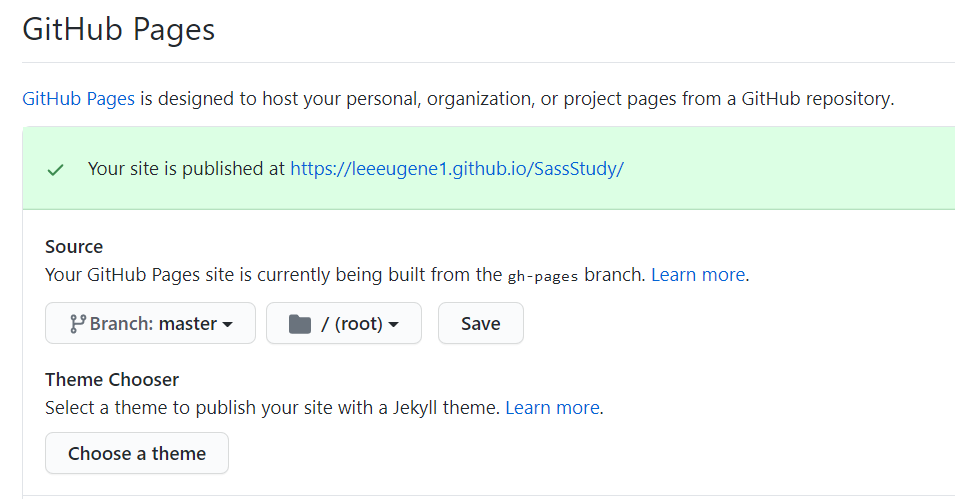
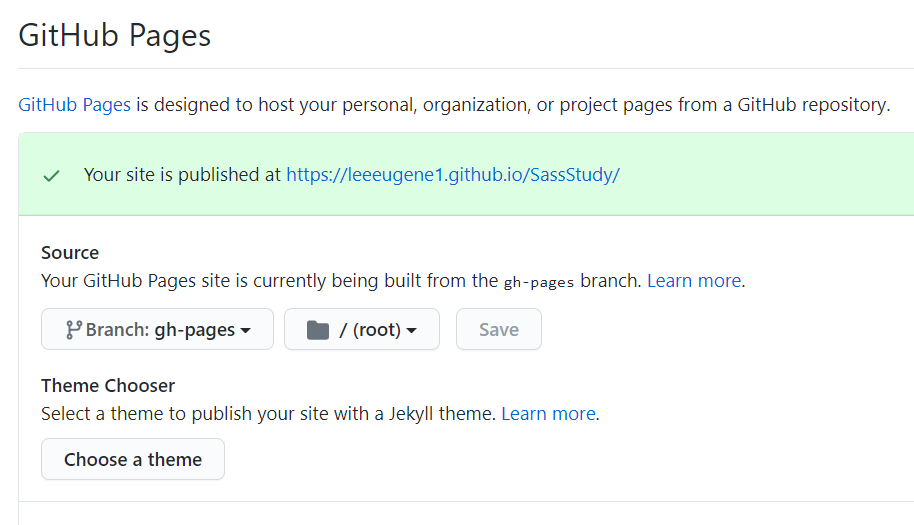
상단 메뉴중에 settings에 들어간다. 아래로 스크롤내려보면 github pages가 나옴

일단 Source에서 Branch:master을 선택하고 Save를 누르면 몇분뒤 새로고침시 호스팅주소가 뜬다.
https://leeeugene1.github.io/SassStudy/
React App
leeeugene1.github.io
방법2
리액트프로젝트인경우 위의방법으로하면 페이지가 나오긴하는데 readme파일처럼 나온다. 이때는 다른방법을 써보도록하자. 방법1을하지않고 바로 방법2에서 진행해도괜찮다.
gh-pages 패키지를 설치해야하는데 프로젝트에서 터미널창을 연뒤에(터미널 단축키는 ctrl+~)
npm install gh-pages --save-dev
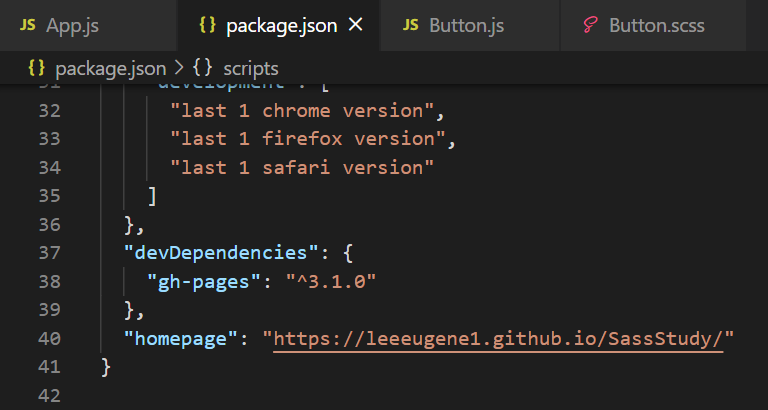
package.json을 연뒤에 2부분만 수정하도록하자.

{
//...
,
"homepage": "https://leeeugene1.github.io/SassStudy/"
}
이부분을 추가하고 주소는 방법1에서 생성된 주소로해도되고
http://{사용자 이름}.github.io/{저장소 이름}로해도 된다.

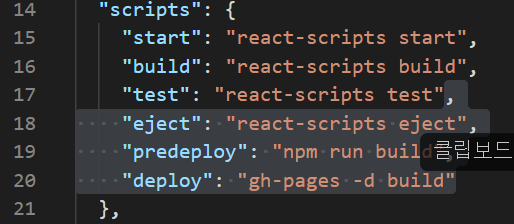
"scripts": {
//...,
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}다시 터미널창에서
npm run deploy
을 입력하고 깃허브에 커밋푸시한다.
깃허브로돌아가 레지스토리에서 settings로 가서 github pages에서

source에 gh-pages가 있을것이고 선택한다음에 Save버튼을 누르면
몇분뒤 새로고침하면 깃허브 페이지가 정상적으로 작동할것이다.

반응형
'Network&etc > Git&Github' 카테고리의 다른 글
| ssh 키 생성하기 (0) | 2021.03.21 |
|---|---|
| [깃허브] 깃클론하기 git push(+git pull) (0) | 2020.09.13 |
| 깃 클론하기 (0) | 2020.08.13 |
| [Git] Changes not staged for commit 문제해결 (0) | 2020.07.09 |
| Git, Github 리엑트 프로젝트 올리기 (0) | 2020.07.09 |



