추가
이벤트중 원하는 데이터만 매개변수로 파라미터로 넘겨주기
api호출함수(){
...
document.querySelector('...').addEventListenr('click', e => test(e, data))
}여기 한 API를 호출하는 함수가 있다고해보고 실행되면 특정 클레스에 클릭 이벤트를 걸어준다고 가정해보자
클릭 이벤트가 발생되면 e을 넘겨주는데 event에서 원하는 데이터만 뽑아서 사용할 수있다.
let itemInfo = {}
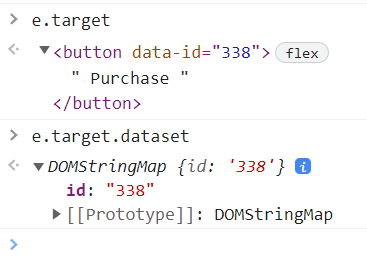
function test({ target: {dataset}}, data){
//dataset은 e.target.dataset을 의미
itemInfo = data.find(e => e.id === +dataset.id);//338
console.log(itemInfo)
}
---
e는 함수를생성할때 파라미터(매개변수)를 의미한다
const onChange = (e) =>{
console.log(e.target)
console.log('e.target.name:'+e.target.name)
console.log('e.target.value:'+e.target.value)
}
...
<input name="username" onChange={onChange} placeholder = "이름"/>
<input name="nickname" onChange={onChange} placeholder = "닉네임"/>
<button onClick={onReset}>초기화</button>

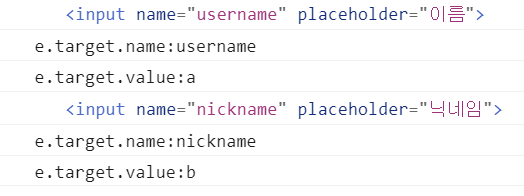
여기 onChange함수가 있는 input태그 2개에 a,b 각각넣어보자(초기화버튼은 무시해도된다)

e.target은 특정 이벤트가 발생하는 태그를 가르킨다
그렇기때문에 input태그를 가르키게된다.
e.target.name은 인풋태그의 이름
e.target.value는 인풋태그에 입력되는 값을 의미한다.
export default function UserList({testest}) {
const [inputs, setInputs] = useState({
username : '',
nickname:''
})
const {username, nickname} = inputs;
const onChange = (e) =>{
// console.log(e.target)
// console.log('e.target.name:'+e.target.name)
// console.log('e.target.value:'+e.target.value)
setInputs({
...inputs,
[e.target.name]:e.target.value
})
}
...useState에서 이용되는 예시이다
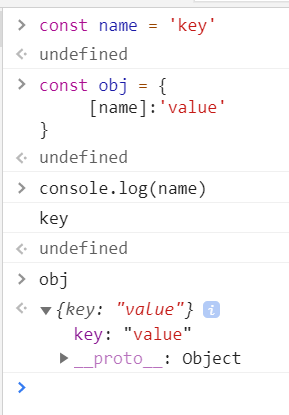
참고로 [e.target.name]처럼
객체안에서 키를 []로 감싸면 그 안에넣은 레퍼런스가 가르키는 실제값이 key값으로 사용된다

반응형
'Frontend > React' 카테고리의 다른 글
| Counter 리액트 (0) | 2020.10.19 |
|---|---|
| 리액트 명함리스트 (0) | 2020.10.16 |
| [React] 숫자 증가감소 버튼만들기 Counter (0) | 2020.07.12 |
| [React] props와 state(+css 적용) (0) | 2020.07.11 |
| 리액트? 리액트 프로젝트 만들기 (0) | 2020.07.09 |

