
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="word">제로초</div>
<div>
<input type="text" id="input">
<button id="button">입력</button>
</div>
<div id="error"></div>
<script src="./index.js"></script>
</body>
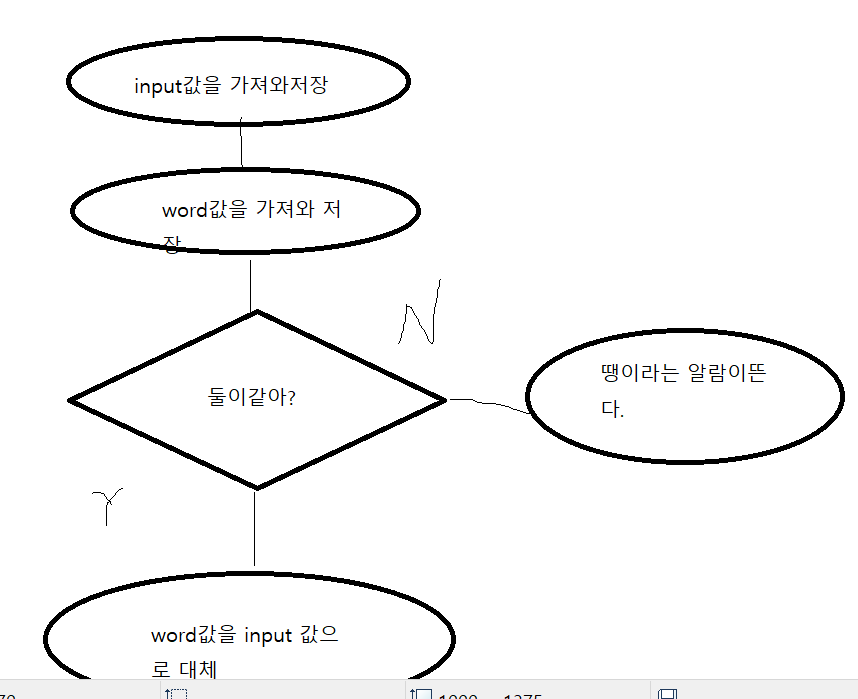
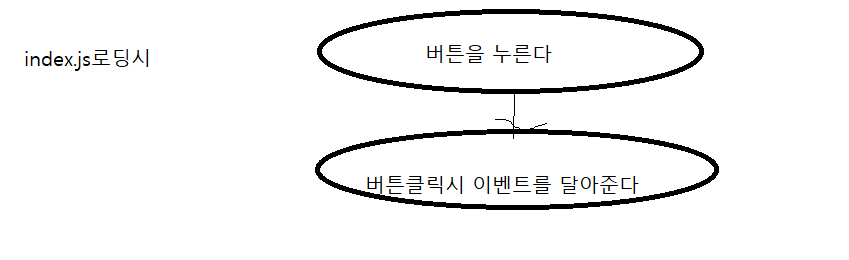
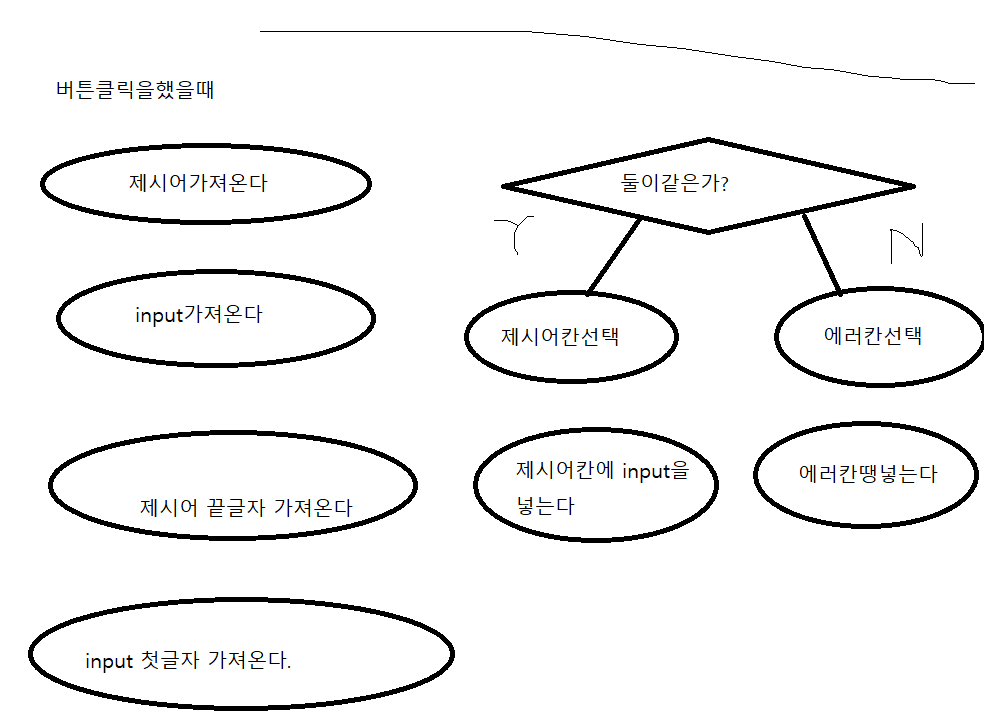
</html>내가그린그림

정답


document.querySelector('#button').addEventListener('click',()=>{
const word = document.querySelector('#word').textContent;
const input = document.querySelector('#input').value;
const word_last = word.charAt(word.length - 1);
const input_first = input.charAt(0);
// alert(input_first)
if(word_last === input_first){
// alert('동일')
document.querySelector('#word').textContent = document.querySelector('#input').value;
// input === null;
document.querySelector('#input').value = ''
document.querySelector('#error').textContent = ''
document.querySelector('#input').focus();
}else{
// alert('다시입력')
document.querySelector('#error').textContent = '땡'
document.querySelector('#input').value = ''
document.querySelector('#input').focus();
}
});반응형
'Frontend > game' 카테고리의 다른 글
| [Javascript] 구구단 (0) | 2021.01.28 |
|---|
