Frontend
[패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 3회차 미션
두바이유
2020. 8. 12. 20:46
패스트캠퍼스 프론트엔드 인강 3일차. 자바스크립트 배열 내장함수들을 공부해보았다.
배열내장함수가 많은데 1차는 6가지정도를 소개하고 2차에서 더 정리할 예정이다.
forEach
map
indexOf
findIndex
find
filter
1. forEach
const superheroes = [
'아이언맨', '캡틴 아메리카', '토를', '닥터 스트레인지'
]
//위의 원소들을 모두출력해보자
for(let i = 0; i<superheroes.length; i++){
console.log(superheroes[i]);
}
function print(hero){console.log(hero)}
superheroes.forEach(print);
//더깔끔하게 표현할수있다. 파라미터안에 바로 함수를 넣을수 있다.
superheroes.forEach((hero)=>{console.log(hero);})2.Map
배열안의 모든 원소를 변환하고싶을때 사용한다.
예를들어 다음과 같은 숫자를 가진 배열의 모든원소를 제곱해 새로운 배열을만들고싶다면?
먼저 빈배열, 빈방을 만들어주고
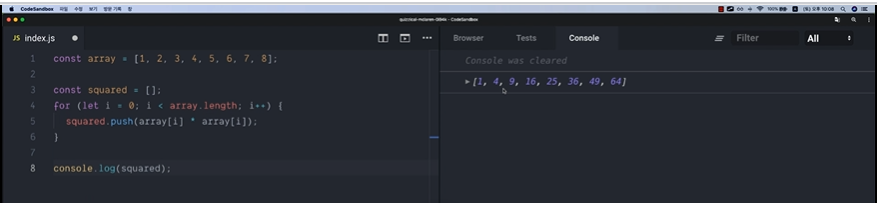
const array = [1,2,3,4,5,6,7,8];
const squared = [];for문으로 나타내면?
for(let i = 0; i<array.length; i++){
squared.push(array[i] * array[i]);
}
console.log(squared)
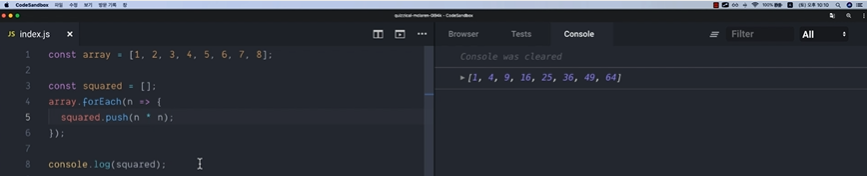
forEach를 사용하면
array.forEach((n)=>squared.push(n*n))
console.log(squared)

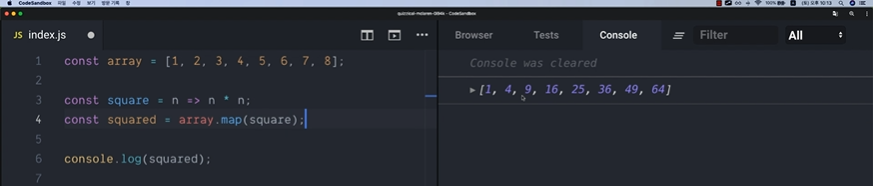
Map을 사용하면
//const multiple = n => n*n
//const vacantRoom = array.map(multiple)
//더짧게표현하면
const vacantRoom = array.map(n => n*n)
console.log(vacantRoom)
map의 활용
const items = [
{id:1, text:'hello'},
{id:2, text:'bye'}
]예를들어 위의 배열에서 text만 추출하고싶을때
const texts = items.map(items => items.text)
console.log(texts)배열에서 원하는 항목이 어디있는지 알려주는 함수들
3. indexOf
const fruits = ['apple','banana','peach','grapes']
const position = fruits.indexOf('banana')
console.log(position)정답은 1
그러나 만약에 배열안에 객체이거나 어떤조건일경우는 indexOf로는 불가능
이때는 findIndex를 써보자
4.findIndex
const todos = [
{id:1, text:'자바스크립트 입문', done:true},
{id:2, text:'함수', done:true},
{id:3, text:'객체와배열', done:true},
{id:4, text:'배열내장함수', done:false}
]
console.log(todos.indexOf('함수'))//-1은 일치하는것이 없다는 뜻
const find = todos.findIndex(todos => todos.id === 4)
console.log(find)5.find
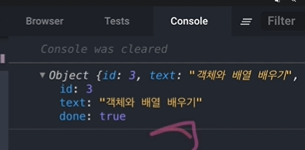
객체를 찾고싶을때 사용
const todo = todos.find(todo => todo.id ==3)
console.log(todo)
6.filter
특정조건을 만족하는 원소들을 모아 새로운 배열을 만드는 함수
//const tasksNotDone = todos.filter(todo => todo.done === false)
const taskNotDone = todos.filter(todo => !todo.done)
//느낌표를 지우면 true
console.log(tasksNotDone)
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
프론트엔드 개발 러닝패스, 이 강의 패키지 하나로 끝낸다!
www.fastcampus.co.kr
반응형