

시각적으로 잘 보이는가?
시각장애인 뿐만아니라 노안, 백내장에 걸린사람들을 위하여
문자와 문자이미지의 시각적인 표현은 최대 4.5 : 1의 명암 대비를 부여해야한다.(큰 문자, 장식, 로고제외)
다음 웹사이트는 내가 컬러를 입력하면 웹접근성에 좋은 컬러로 추천해준다.
https://learnui.design/tools/accessible-color-generator.html
Accessible Color Generator: High-Contrast Color Suggestions
Results For Large/Bold Text Try this combo instead: Your combo works 👍 For Small Text Try this combo instead: Your combo works 👍 No combo works ⚠️ How to Use
learnui.design
인풋에 아웃라인은 필수!
폰트는 16px이상!
Tab만으로 접근할 수 있는가?
키보드만으로 웹사이트에 접속해야한다면
한국지능정보사회진흥원 사이트에보면 전체메뉴가 있어 tab만으로 메뉴이동이 가능하다.
순서도 주의한다.
음성으로만 들어야할경우
<html lang="ko">
...
<title>특수문자 금지. 다른 페이지와 중복 없는 고유한 제목</title>img alt 속성 주의
이미설명글이있거나 장식용 이미지일경우 alt만 적되 설명은 넣지않는다.
<img src="blabla.jpg" alt>테이블작성시 cation과 scrope는 빼먹지말자
인풋태그에서 라벨도 마찬가지!
<table>
<caption>인구</caption>
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">나이</th>
<th scope="col">성별</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">홍길동</th>
...
</tr>
<tr>
<th scope="row">짱구</th>
...
</tr>
</tbody>
</table>
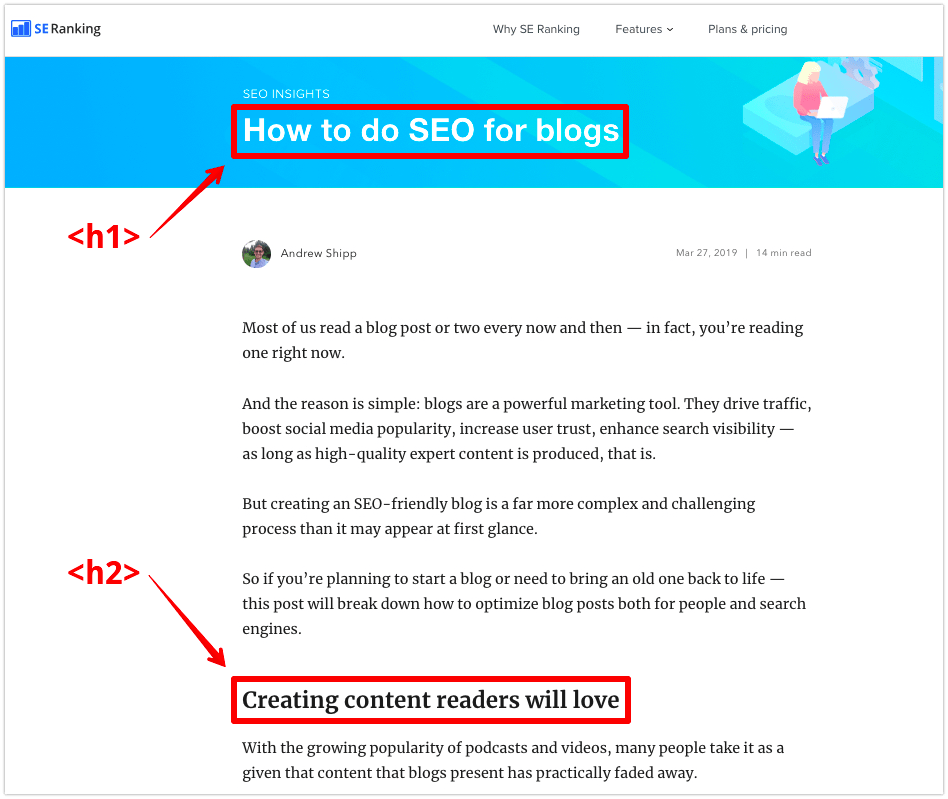
h1, h2, h3는 마치 목차처럼 제공하는 느낌을 준다.

https://seranking.com/blog/header-tags/
The SEO Guide for H1 - H6 Header Tags
Header tags can improve the experience of readers, boost readability, accessibility, and positively impact SEO. Find out the ‘what’, the ‘why’ and the ‘how’ of H tags in this post.
seranking.com
그밖에
영상에는 자막을 제공한다.
tract태그 src속성에 확장자포맷 vtt를 넣을 수 있다.
수어또는 대본을 제공해서 대체할 수있다.
iframe에는 타이틀 속성 혹은 arial-label을 넣어준다.
<iframe aria-label="Grocery list" src="/test-assets/SC4-1-2-frame-doc.html"> </iframe>
시간제한이 있는 페이지, 슬라이드쇼에는 비활성화기능인 정지기능 혹은 유사한 기능을 넣어줘야한다.
'Network&etc' 카테고리의 다른 글
| 10진수, 16진수, 2진수 (0) | 2022.12.22 |
|---|---|
| 지수표기법 1e18 (Exponential Notation) (0) | 2022.11.04 |
| virtualbox 윈도우설치 (0) | 2021.08.02 |
| window10 iso다운받는방법 (0) | 2021.08.02 |
| [컴퓨터사이언스] 2진법과 bit, byte .. (0) | 2020.08.02 |



