패스트캠퍼스 프론트엔드 인강 8일차 비동기함수 promise all, promise.race 그리고 truthy와 falsy를 공부해보았다.
지난시간에 배운 promise, async 와 await를 활용해 동물들을 호출해보자
function sleep(ms){
return new Promise(resolve => setTimeout(resolve,ms))
}
const getDog = async () => {
await sleep(1000)
return '멍멍이'
}
const getRabit = async () => {
await sleep(500)
return '토끼'
}
const getTurtle = async () =>{
await sleep(3000)
return '거북이'
}
async function process(){
const dog = await getDog();
console.log(dog)
const rabit = await getRabit();
console.log(rabit)
const turtle = await getTurtle();
console.log(turtle)
}
process()호출할경우 (1초후)개 -> (0.5초후)토끼 -> (3초후)거북이가 차례대로 호출되는것을 볼수있다.
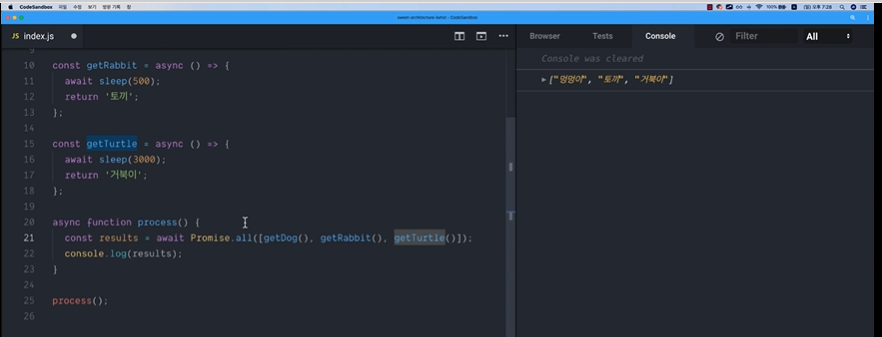
만약 동시에 호출하고싶다면 promise.all을 활용한다.
await Promise.all
function process(){
const result = await Promise.all([getDog(), getRabit(), getTurtle()])
console.log(result)
}
process()동시에 출력하게되는데 3초뒤호출되는 거북이때문에 3초뒤에 전부다 호출된다.

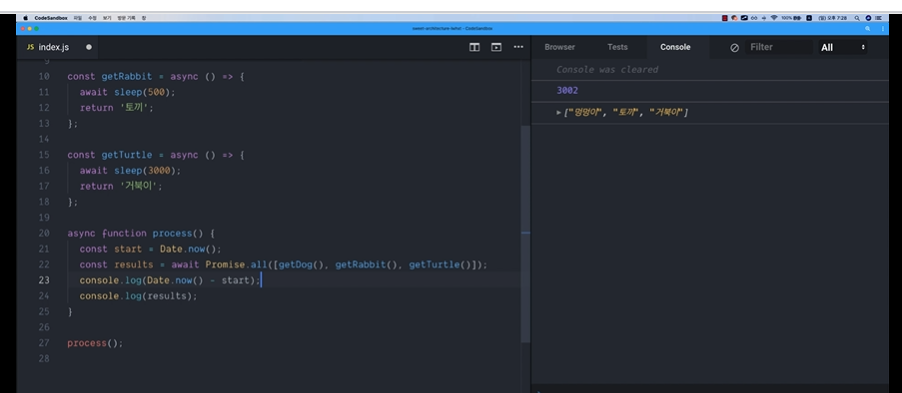
실제로 몇초걸렸는지 알고싶으면 date.now()함수를 사용할수있다.
const start = Date.now();
console.log(Date.now() - start)
만약 개별로 출력하고싶다면 results의 배열을 이용하자. 예를들어 거북이만 출력하고싶다면?
const results = await Promise.all([getDog(), getRabit(), getTurtle()])
const turtle = results[2]
console.log(turtle)3초뒤에 거북이만 출력된다.
배열비구조할당을 사용하면 훨씬 간결한 코드로 작성할수있다. results자리에 바로 배열을 넣어 시작한다
const [dog, rabit, turtle] = await Promise.all([getDog(), getRabit(), getTurtle()])
console.log(turtle)
await Promise.race
const first = await Promise.race([getDog(), getRabit(), getTurtle()])
console.log(first)결과는 제일빠른 토끼만 출력된다.
promiseall는 셋중 하나라도 에러면 전부다 에러뜸
race는 가장빨리끝난애만 나옴. 가장빨리끝난애가 에러여야만 에러로 간주. 잘사용하지않음
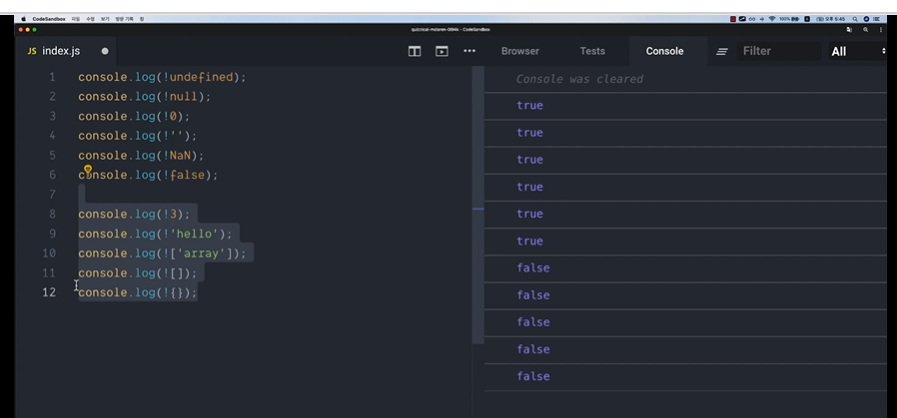
Falsy와 Truthy

부정인것 falsy 만 잘 기억해두자 'undefined', 'null', 0, '', 'NaN', false
그외의 숫자, 문자, 배열, 객체 등등은 긍정
*NaN은 not a number라는 뜻의 약자로 숫자/문자열등을할때 발생한다.
falsy와 truthy는 if문에서 활용할수있다.
// const value = { a : 1 }
const value = undefined
if(value){
console.log('value가 Truthy하다');
}else{
console.log('value가 Falsy하다')
}value가 객체일경우 'value가 Truthy'하다가 출력되고
undefined일경우 'value가 Falsy'하다가 출력된다.
const Person = {name:'John'}
function print(Person){
// if(person === undefined || person === null){
// return;//아무것도안할래 -> 에러창안뜸
// }
if(!Person){
return;//아무것도안할래 -> 에러창안뜸
}
console.log(Person.name)
}
// print(Person)
print()//undefined 또는 null때문에 에러
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 10회차 미션 (0) | 2020.08.19 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 9회차 미션 (0) | 2020.08.18 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 7회차 미션 (0) | 2020.08.16 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 6회차 미션 (0) | 2020.08.15 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 5회차 미션 (0) | 2020.08.14 |



