패스트캠프 프론트앤드 인강 39일차 scss 데이터의종류와 다양한 문법을 알아보았다.
주석
//을 할경우 컴파일안되고
/*내용*/을 할경우 컴파일이되어 보인다.
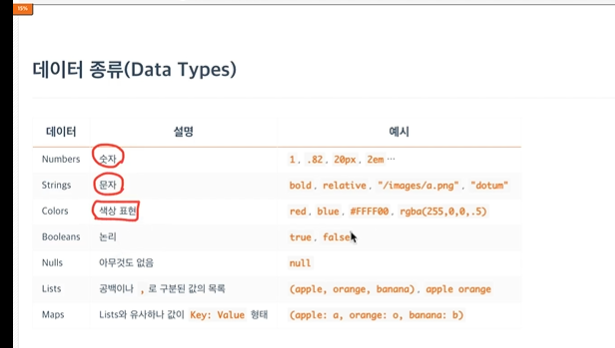
데이터의 종류(데이터타입)

데이터의 종류에는 숫자,문자,컬러,boolean,null,list,map등이 있는데
문자는 따옴표가 있을수도있고 없을수도있다.
null을 사용하면 컴파일하지않는다.
자바스크립트의 배열과 유사한 List의 경우 ,가 들어가면 괄호로 묶어준다.
Map의 경우 (key:value, key:value)형태로 ()를 꼭붙여 진행한다.
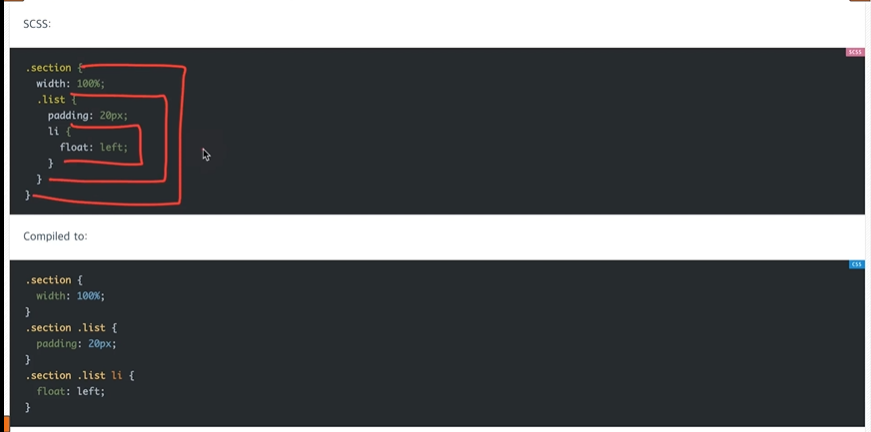
scss의 중첩
중첩을 이용하면 상위선택자의 반복을 피할수있다.

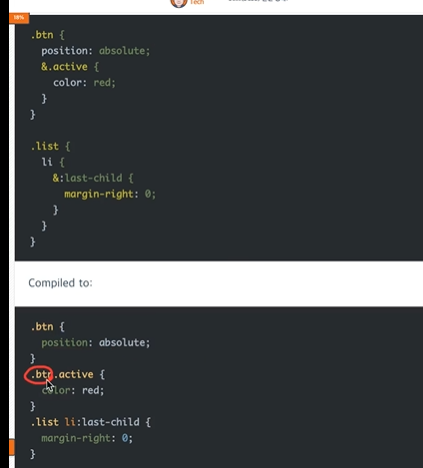
Ampersand(상위 선택자 참조)
중첩안에 & 키워드는 상위(부모)선택자를 참조하여 치환합니다.

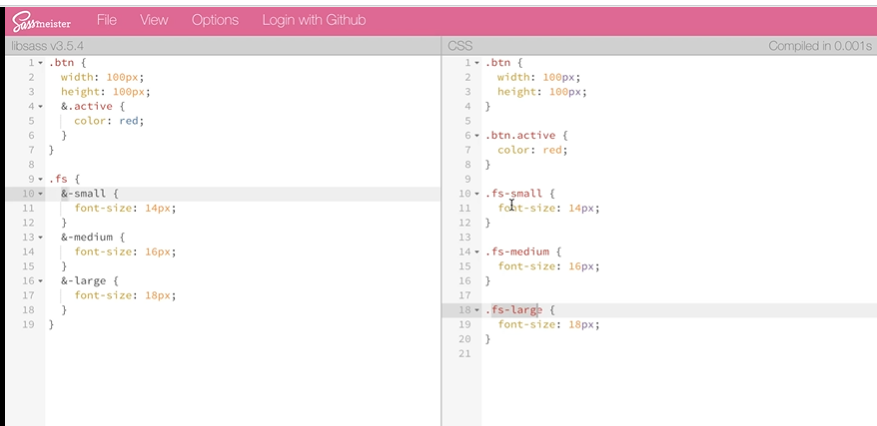
예제실습
.btn{
width:100px;
height:100px;
&.active{
color:red;
}
}
.fontsize{
&-small{
font-size:14px;
}
&-medium{
font-size:16px;
}
&-large{
font-size:20px;
}
}위의 scss를 컴파일하면
.btn {
width: 100px;
height: 100px; }
.btn.active {
color: red; }
.fontsize-small {
font-size: 14px; }
.fontsize-medium {
font-size: 16px; }
.fontsize-large {
font-size: 20px; }
로 나온다.

SassMeister | The Sass Playground!
SassMeister: The sassiest way to play with Sass, Compass, & LibSass! Loading...
www.sassmeister.com
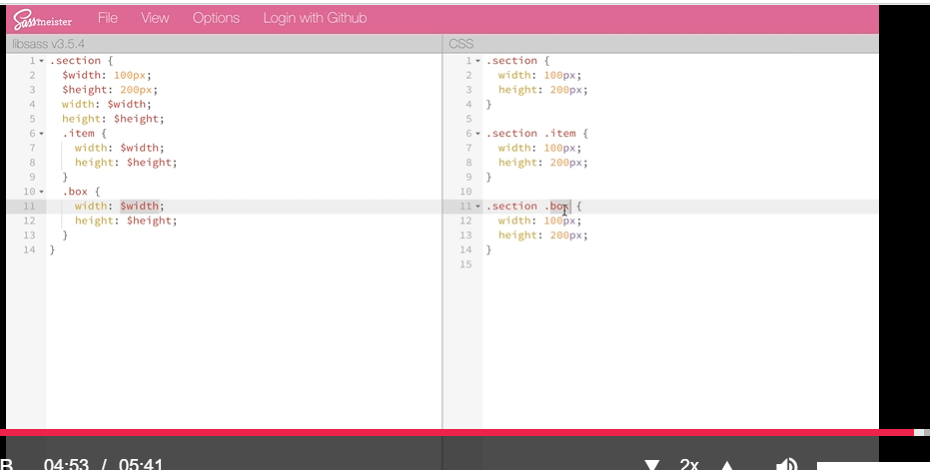
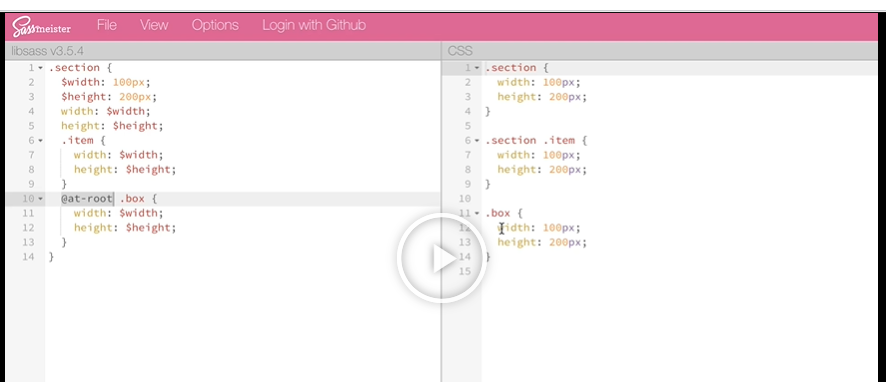
중첩 벗어나기 @at-root
중첩에서 벗어나고 싶을때 @at-root 키워드를 사용한다. 중첩안에서 생성하되 중첩 밖에서 사용해야하는 경우에 유용하다.

예제실습

.section{
$width: 100px;
$height: 200px;
width:$width;
height:$height;
.item{
width:$width;
height:$height;
}
.box{
width:$width;
height:$height;
}
}
.section{
$width: 100px;
$height: 200px;
width:$width;
height:$height;
.item{
width:$width;
height:$height;
}
@at-root .box{
width:$width;
height:$height;
}
}프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 41회차 미션 (0) | 2020.09.19 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 40회차 미션 (0) | 2020.09.18 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 38회차 미션 (0) | 2020.09.16 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 37회차 미션 (0) | 2020.09.15 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 36회차 미션 (0) | 2020.09.14 |



