패스트캠프 프론트앤드 인강 37일차 css의 box-sizing과 opacity를 알아보았다.
box-sizing
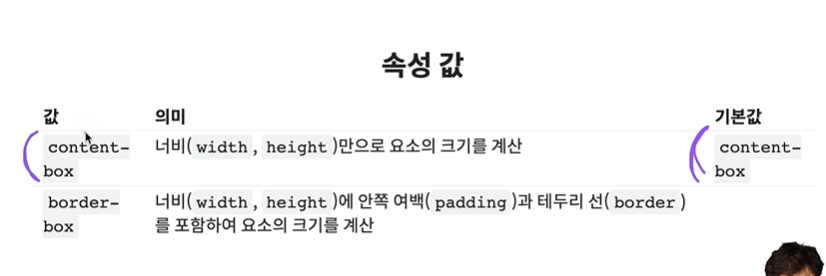
box-sizing은 요소의 크기 계산기준을 지정한다.

default값은 content-box으로 너비(width, height)만으로 요소의 크기를 계산한다.
만약 너비(width, height)안에 안쪽여백과 테두리선을 모두포함할경우 border-box를 쓰면된다.
padding-box도 있긴하지만 브라우저 호환성이 떨어져서 생략하도록한다.
.box{
width:200px;
height:200px;
background:orange;
padding:40px;
border:10px solid red;
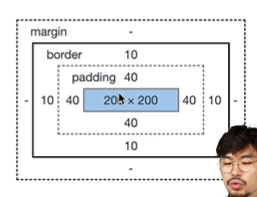
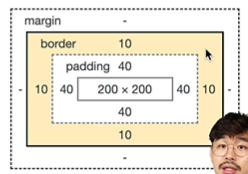
}이와같은 div태그에 클래스명이 box인 박스를 만들고 개발자도구를 키면 content-box와 border-box의 차이를 알수있다.


box-sizing은 요소의 크기계산기준을 지정할수있는데
content-box: box-sizing로 할경우 content박스를 기준으로하고
border-box:box-sizing로 할경우 content,padding,border값을 모두포함한 박스를 기준으로 하게된다.
opacity
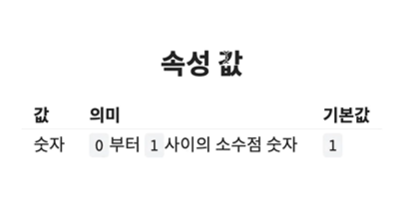
opacity는 요소의 투명도를 지정하는 방법이다.

opacity는 숫자로 범위를 설정하면되는데 0~1사이의 값을 입력하거나 또는 소숫점숫자를 지정한다.
.half{
opacity:0.5;
}
.transparent{
opacity:0;
}
.box{
opacity:.75;
}
0.75대신에 .75로 줄여쓸수있다.
위 코드를 살펴보자.
half 클래스는 50% 투명도,반투명이다.
transparent 클래스는 0%투명도, 투명
box 클래스는 75%투명도, 반투명
*display:none과 opacity:0의 차이
display:none은 아예사라지는거고
opacity:0은 안보이지만 투명처리되어있기때문에 자리를 차지하고있다.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 39회차 미션 (0) | 2020.09.17 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 38회차 미션 (0) | 2020.09.16 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 36회차 미션 (0) | 2020.09.14 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 35회차 미션 (0) | 2020.09.13 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 34회차 미션 (0) | 2020.09.12 |



