리액트?
컴포넌트?
문서(HTML), 스타일(css) 동작(js)를 합쳐 내가만든 일종의 태그
component based development
리액트 특징
-DOM을 직접 제어하지않고 Virtual DOM(가상의 톰트리)를 사용해 이전상태와 이후상태를 비교해 바뀐 부분을 찾아내어 자동으로 변경
CSR vs SSR
리액트의 CSR(client side rendering)
JS가 전부 다운로드되어 리액트가 정상 실행되기 전까지는 화면이 보이지않음
리액트의 SSR(server side rendering)
JS가 전부 다운로드 되지않아도 일부 화면 보이지만 유저가 사용할 수 없음리액트의 핵심 모듈
ReactDOM => HTMLElement 연결
React => 리액트 컴포넌트 만들기
import "ReactDOM" from "React-dom"리액트 프로젝트 만들기
1. nodejs.설치(우측최신버전):create react app 라이브러리를 사용하려면 필요함필요함 -> node.js의 npm 툴 이용가능
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
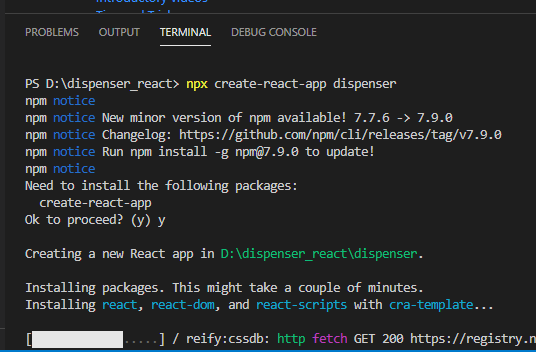
2. 원하는폴더를 열어
npx create-react-app 프로젝트명

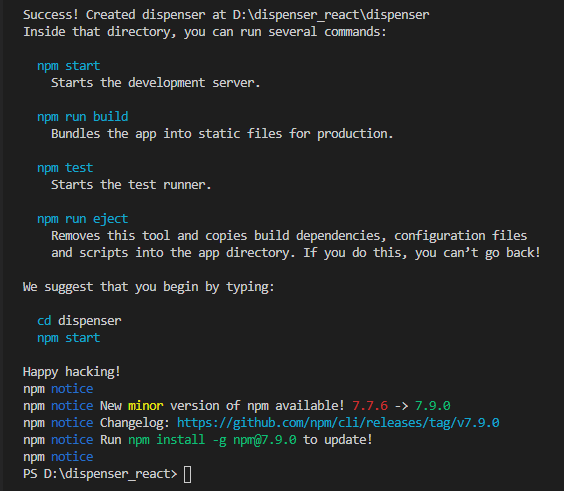
3.만들어진 하위 리액트폴더를 vs코드에 오픈한다.
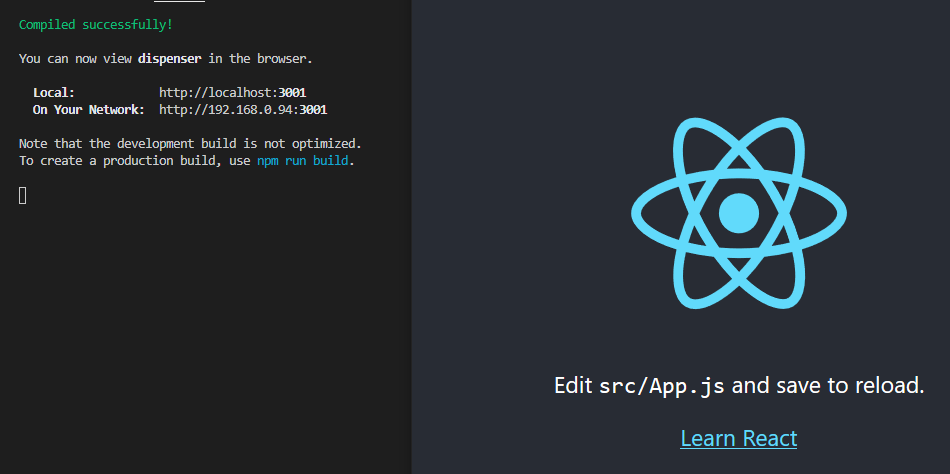
4. 미리보기띄우기
npm start

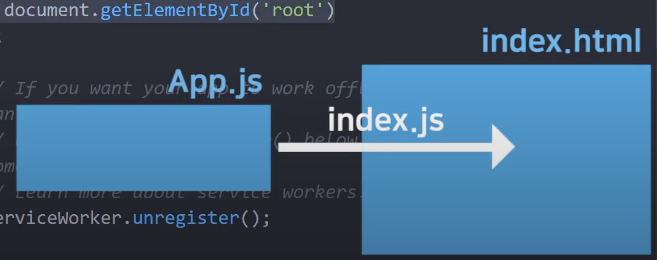
*띄워지는 원리


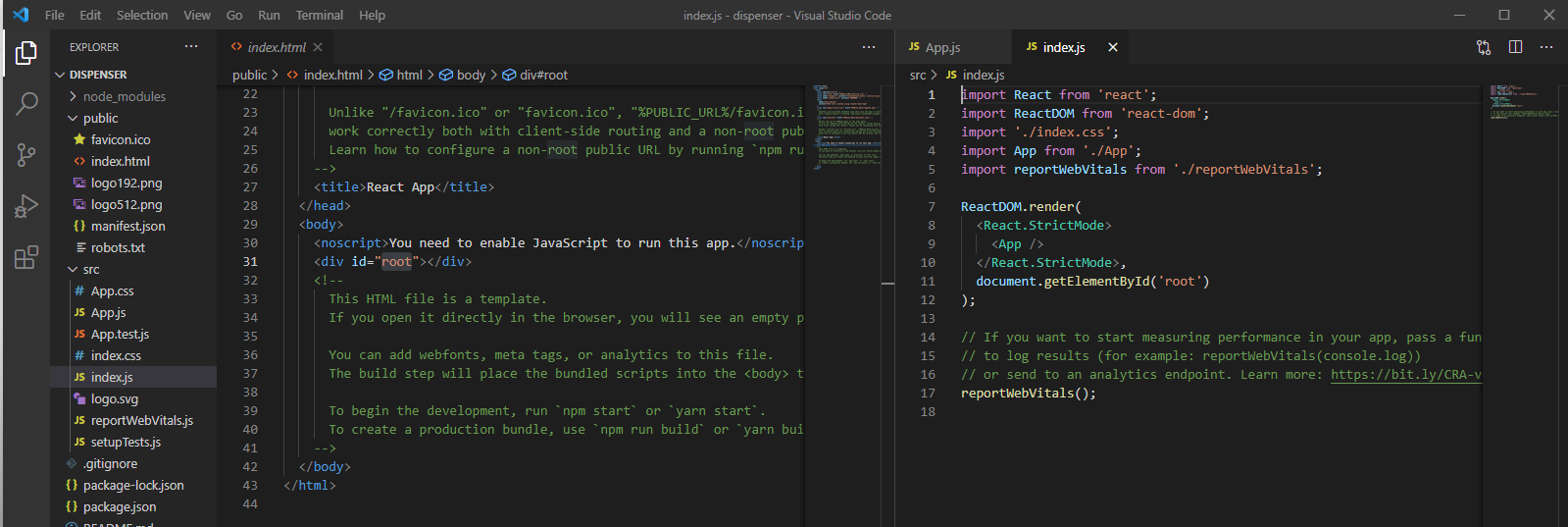
실제 메인페이지는 index.html 인데
app.js의 내용을 id=root처리해줘서 다갖다가 넣도록 명령(명령은 index.js)
index.js 명령예시
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);node_modules 폴더:라이브러리 모은 폴더
public 폴더: 웹사이트의 static 폴더 모아놓은것 이미지폴더, 동적으로 잘안바뀌는정보?
src폴더:소스코드 보관함,실질적코딩, html,css코딩
package.json : 내가 설치한 라이브러리 목록 모아놓은곳. npm으로 설치할때마다 자동으로 등록됨
app.js : index.html 파일처럼 메인페이지
---
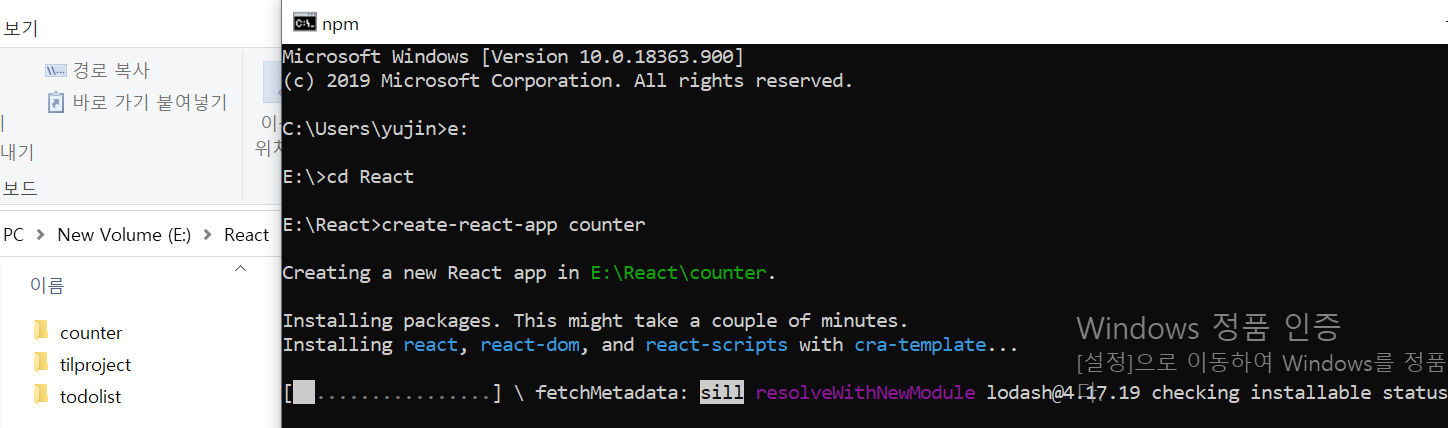
cmd창을 열어서 원하는 폴더로 이동한뒤
create count app 리엑트프로젝트명치고 엔터를 누르면 폴더가 생성된다.
나는 E드라이브에 React폴더로 이동해 counter라는 리엑트폴더를 만들었다.

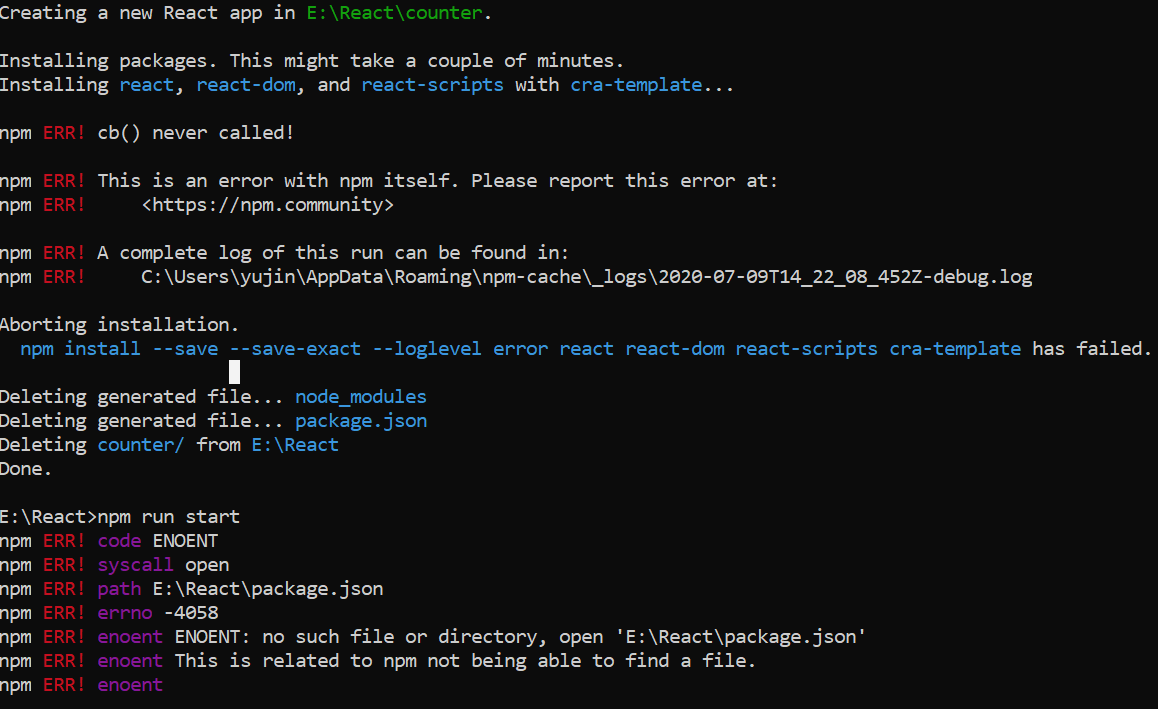
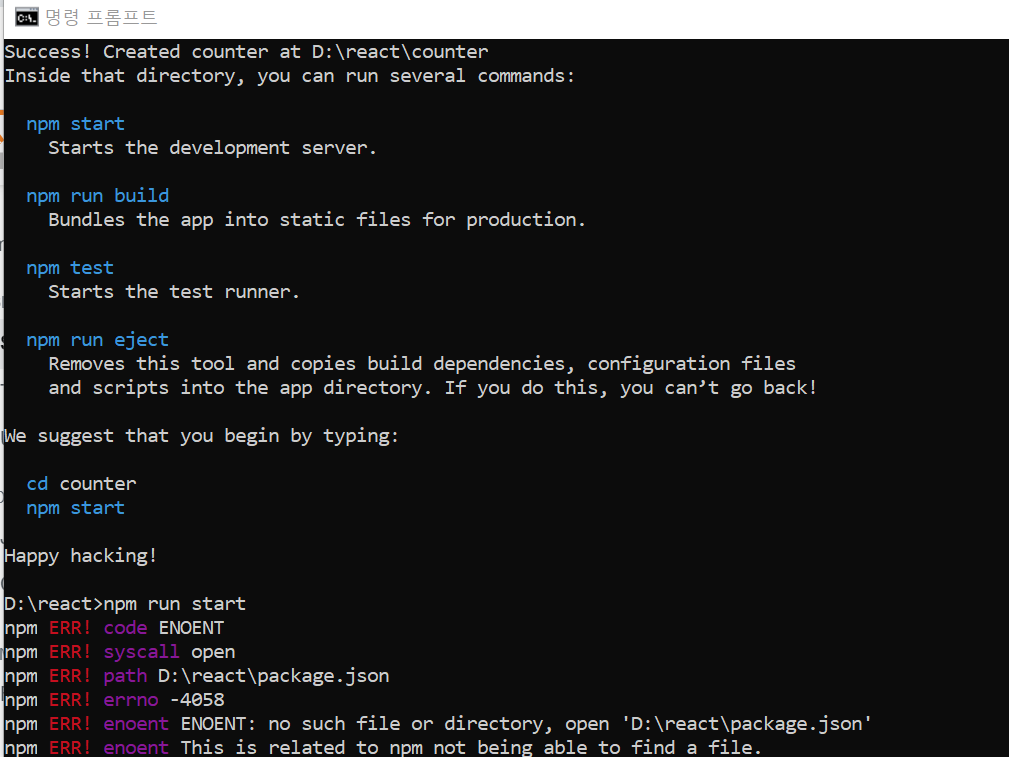
npm에러가 뜨는데..

귀찮아서 D드라이브에 다시 리엑트폴더넣고 하니깐 됨 ㅎㅎ

근데 cmd창에서 npm run start는 안됨.. 알고보니 D:\react\counter 폴더에 들어가서해야하는데 안그래서 그랫던것.
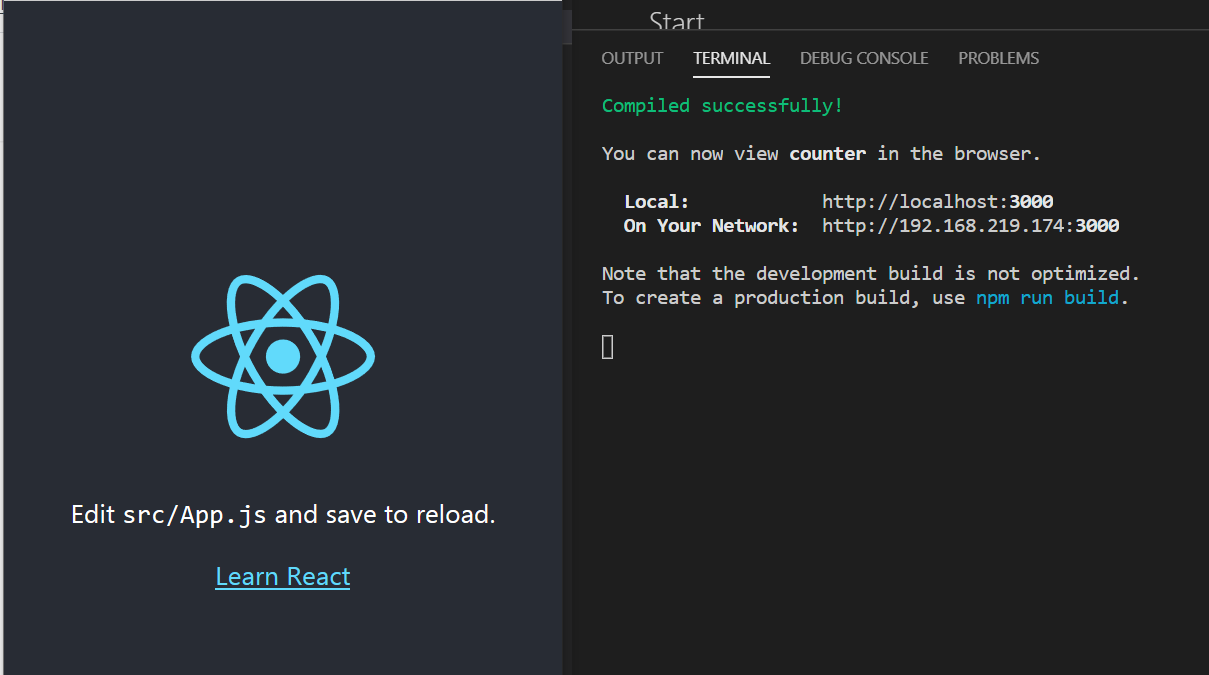
아무튼 Visual Studio Code가서 npm run start하니까 잘됨..

'Frontend > React' 카테고리의 다른 글
| Counter 리액트 (0) | 2020.10.19 |
|---|---|
| 리액트 명함리스트 (0) | 2020.10.16 |
| e.target (0) | 2020.10.11 |
| [React] 숫자 증가감소 버튼만들기 Counter (0) | 2020.07.12 |
| [React] props와 state(+css 적용) (0) | 2020.07.11 |


