패스트캠프 프론트앤드 인강 34일차 css의 background 속성에 대하여 알아보았다.
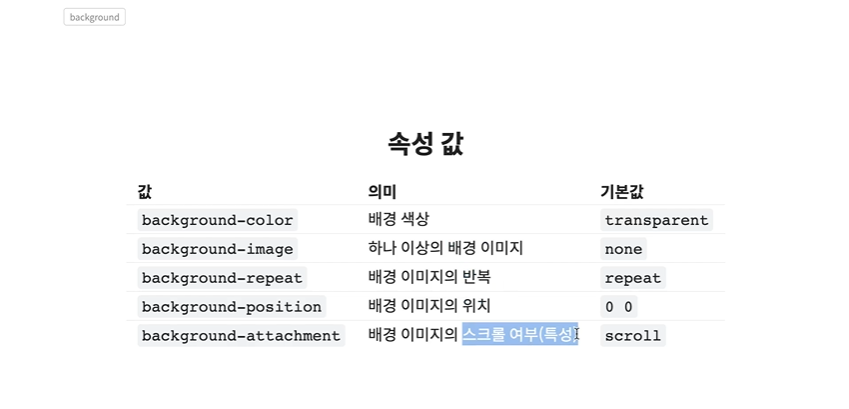
background


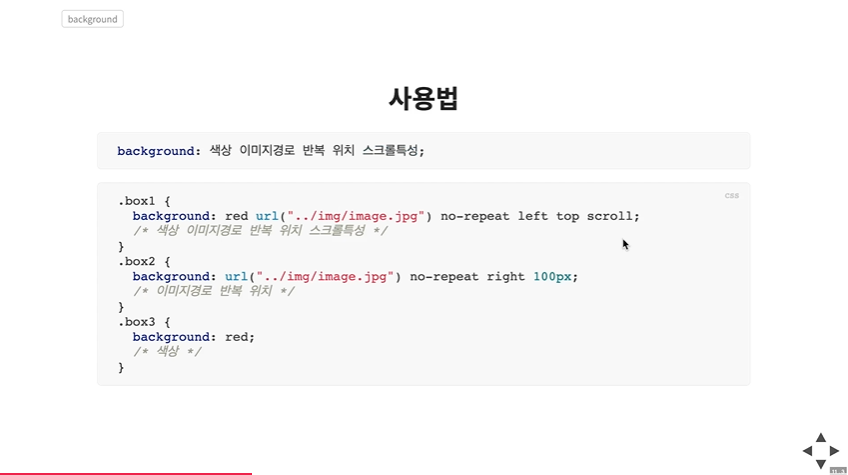
background에 단축속성으로 색상 이미지경로 반복 위치 스크롤 특성등이 있고 다 있을필요는없고 필요없는애들은 누락되어도된다.
개별속성
이제 background의 개별속성에 대해 알아보자
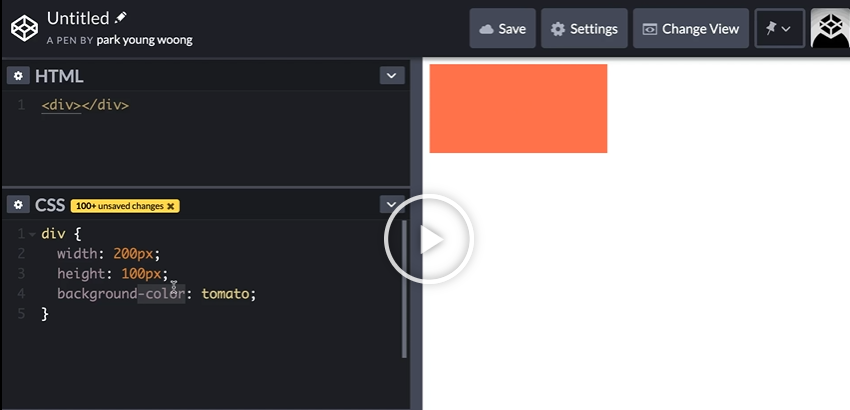
1. background-color
div{
width:200px;
height:100px;
background-color:tomato;
}
단축속성인 background만으로 표현해도 무방하다.
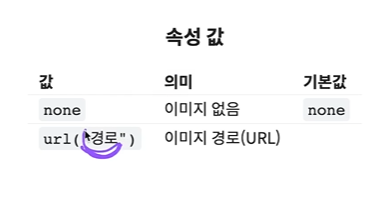
2. background-image
요소의 배경에 하나이상의! 2,3,4..등 이미지삽입이 가능하다.

.box{
background-image:url("../img/image.jpg");
width:120px;
height:80px;
}.box{
/*개별속성*/
background-image:url("../img/image.jpg");
width:120px;
height:80px;
}
.box1{
/*개별속성*/
background-image:url("../img/i1.jpg"),
url("../img/i2.jpg");
url("../img/i3.jpg");
}
.box2{
/*단축속성*/
background:url("../img/il.jpg") no-repeat,
url("../img/i2.jpg") no-repeat 100px 50px,
url("../img/i3.jpg") repeat-x;
}
여러이미지들을 삽입할경우 가장먼저 쓴애가 맨앞에 위치한다.
box2의경우는 단축속성에 해당하므로 경로(url)만으로 이루어질수없고 해당하는 경로에따른 옵션들을 설정해줘야한다.
참고로 이러한 다중이미지는 IE8이하에서는 사용할수없다고하니 참고하자.

3. background-repeat
이미지만 삽입할경우 기본적으로 왼쪽상단을기준으로 하나의 요소내에서 반복적으로 출력된다.
반복을 적용하지않고 하나만나타내려면 no-repeat을 적용하면된다.
background-repeat : no-repeat;

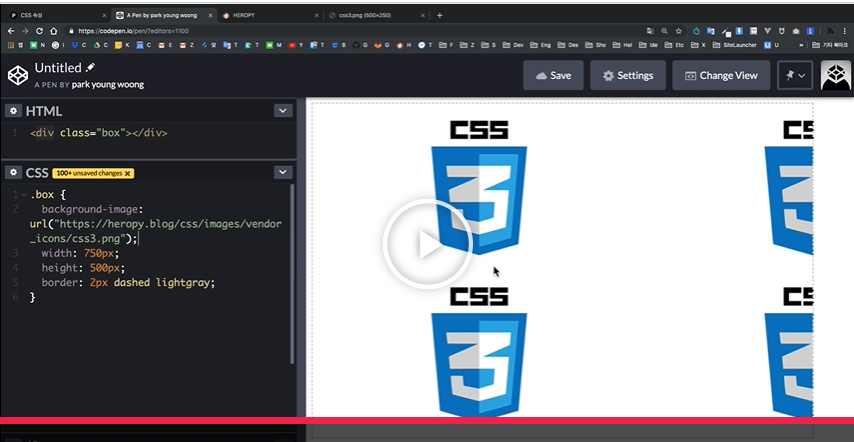
4.background-size
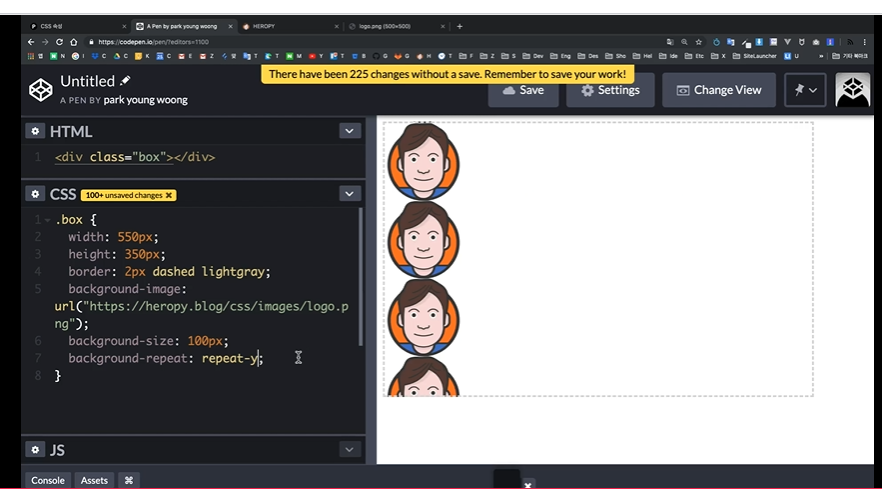
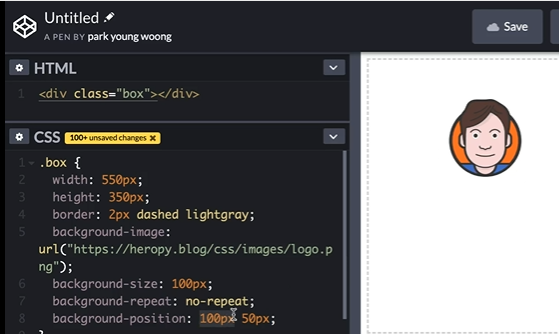
background-size를 입력하면 100px의 아이콘이 550*350px의 박스를 꽉채우게되고
repeat-y를 설정할경우 화면처럼 y축으로만 나열된것을 볼수있다.

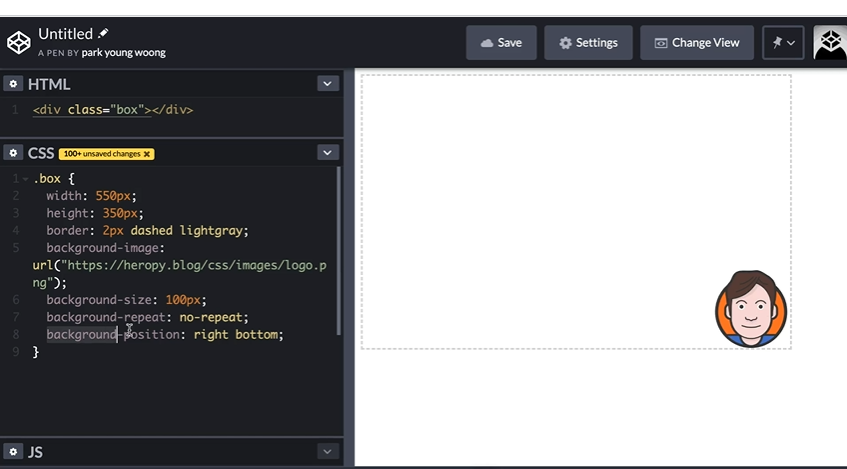
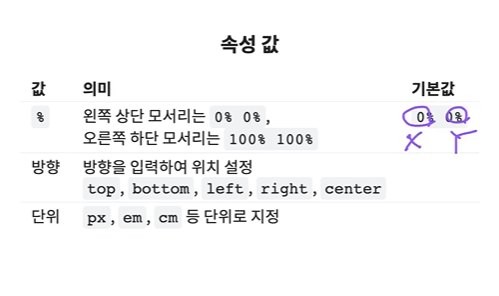
5.background-position
background-position을 통해 배경위치를 설정해줄수있다.
기본값은 0% 0%


프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 37회차 미션 (0) | 2020.09.15 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 36회차 미션 (0) | 2020.09.14 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 34회차 미션 (0) | 2020.09.12 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 33회차 미션 (0) | 2020.09.11 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 32회차 미션 (0) | 2020.09.10 |



