패스트캠프 프론트앤드 인강 36일차 css의 background 개별속성에 background-attachment와 background-size를 알아보았다.
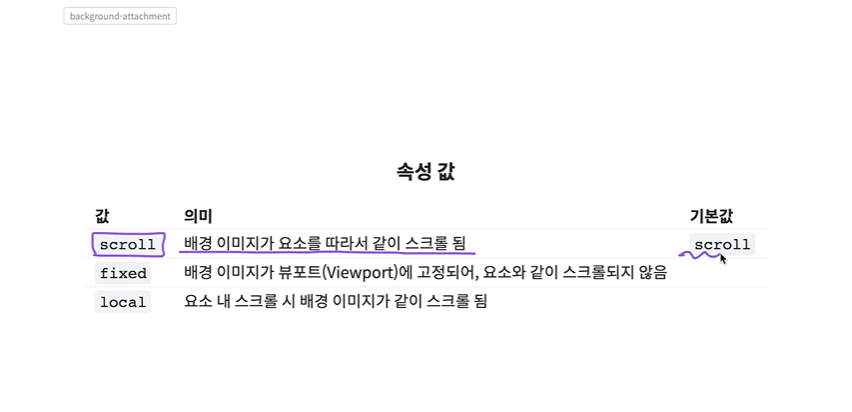
background-attachment
background-attachment는 요소가 스크롤될 때 배경 이미지를 어떤식으로 표시할거냐
배경이미지의 스크롤 여부(특성)설정하는 속성이다.

여기서 scroll은 default값이다.
fixed를 하면 배경은 viewport로 고정이되어 스크롤이되어도 움직이지않고 요소만움직인다.
local의경우 만약 한박스에 이미지를 넣고 내부에 heigh값과 scroll:auto를 넣어 스크롤을내리면 고정이지만
local을사용하면 스크롤이 지역이되어 스크롤시 이미지도 스크롤된다.
body{height:3000px;}
.box{width:500px; height:300px;
border :1px dashed lightgrey;
background-attachment:fixed;
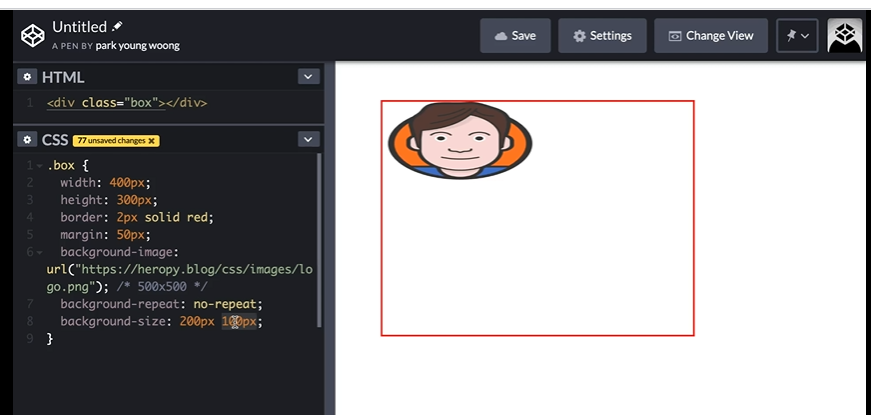
background-size:1000px;
background-image:url(경로)
}
<section class="section1"></section>
<section class="section2"></section>
<section class="section3"></section>
<section class="section4"></section>
<section class="section5"></section>section{height:300px;
}
.section2{
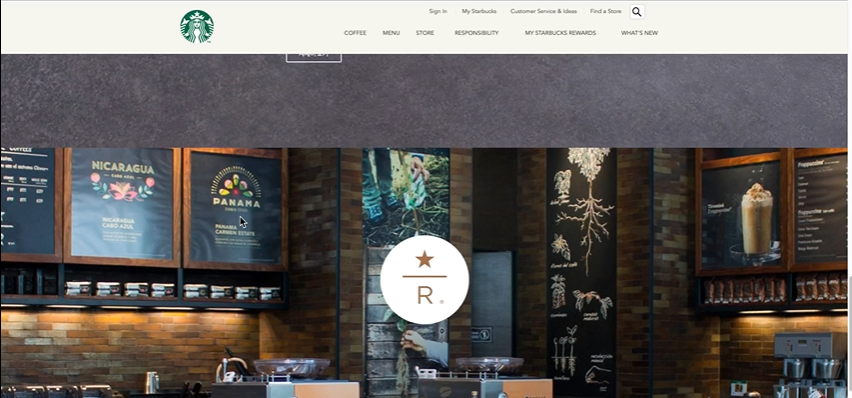
background-image:url(https://www.starbucks.co.kr/common/img/main/fav_prod_bg_new.jpg);
background-size: 100%;
background-position:right bottom;
background-attachment:fixed;
/* backbround-repeat:no-repeat; */
}
.section3{
background-image:url(https://image.istarbucks.co.kr/upload/common/img/main/2020/20_autumn1_bg.jpg);
background-attachment:fixed;
}
See the Pen abNKqvp by LeeEugene1 (@leeeugene1) on CodePen.
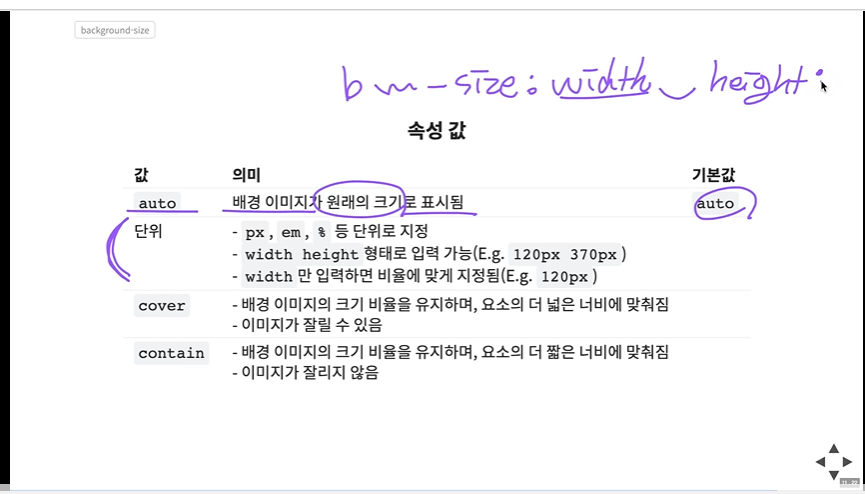
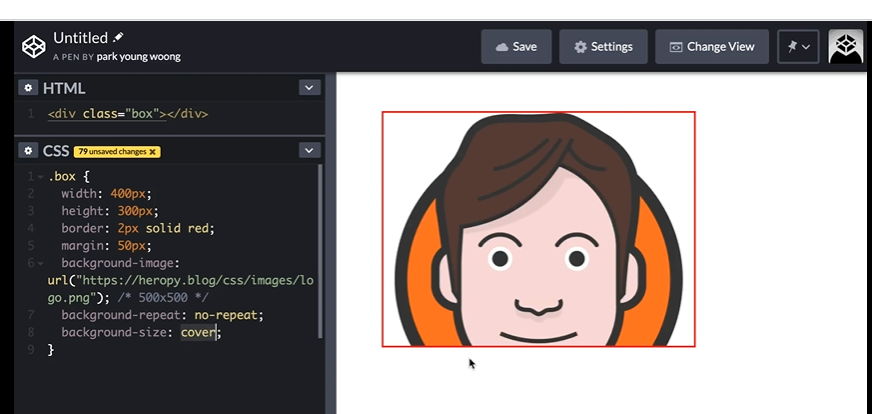
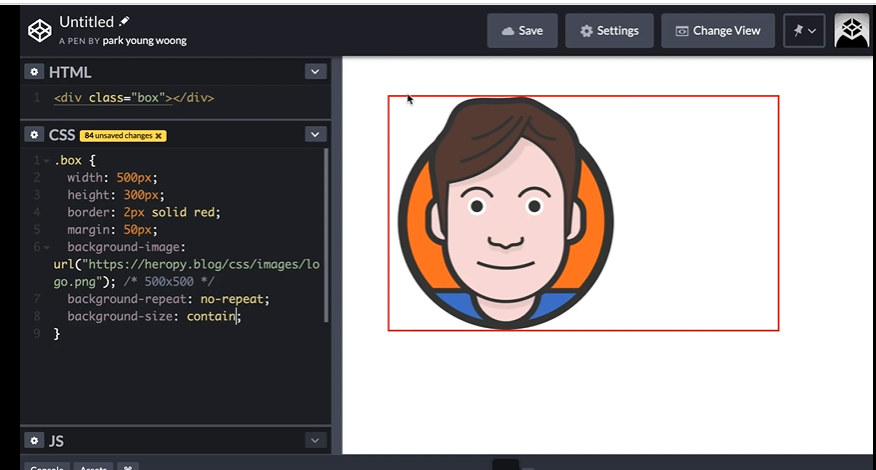
background-size




여기서 주의할점은 cover와 contain은 width값과 height에 영향을 받는게아니라 긴너비와 짧은너비에 영향을 받는다는것이다. 그래서 만약 width가 300이고 height가 500px에서는 반대의 결과가 나온다.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 38회차 미션 (0) | 2020.09.16 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 37회차 미션 (0) | 2020.09.15 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 35회차 미션 (0) | 2020.09.13 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 34회차 미션 (0) | 2020.09.12 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 33회차 미션 (0) | 2020.09.11 |



