패스트캠프 프론트앤드 인강 45일차 Sass(SCSS)의 @content와 extend과 extend부작용에 대해 배워보았다.
@content
선언된 Mixin에 @content이 포함되어있다면 해당부분에 스타일 블록을 전달할 수 있다.
이 방식을 사용해 기존 Mixin이 가지고있는 기능에 선택자나 속성등을 추가할 수 있다.
@mixin 믹스인이름(){
스타일;
@content;
}
@include 믹스인이름(){
//스타일블록
스타일
}@mixin icon($url){
&::after{
content:$url;
@content;
}
}
.box{
@include icon("image/icon.png"){
display:block;
position:absolute;
width:100px;
height:100px;
};
}
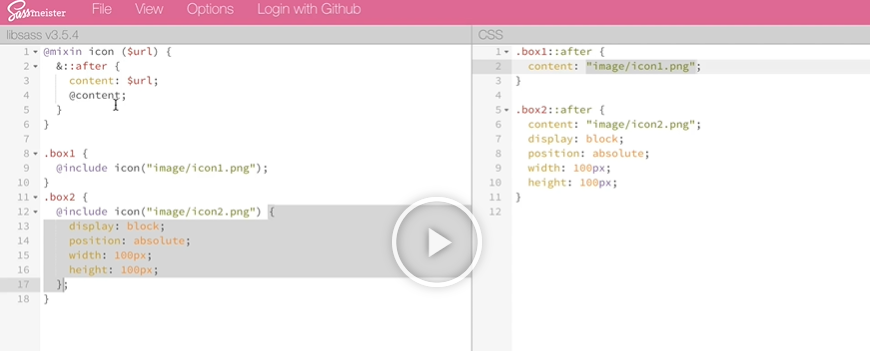
필요한경우 box2처럼 CSS코드블록{}을 넣어 특정 CSS코드를 넣을 수 있다.
이 특정코드는 @content로 들어간다.
필요없는경우는 box1처럼 사용하지않아도 된다.
확장(Extend)
특정 선택자가 다른 선택자의 모든 스타일을 가져야 하는 경우가 종종있다.
이럴 경우 선택자의 확장기능을 사용할 수 있다.
다음 예제를 보자 .
@extend 선택자;.btn{
padding:10px;
margin:10px;
background:blue;
}
.btn-danger{
background:red;
@extend .btn;
}
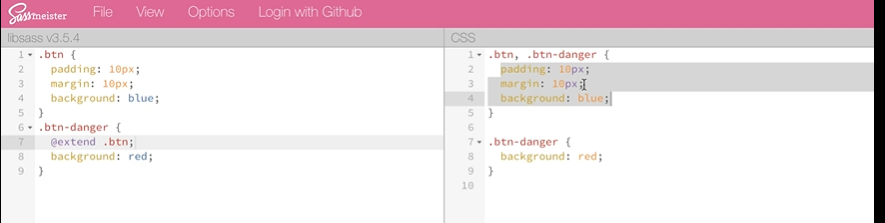
결과를 보면 ,로 구분되는 다중선택자가 만들어진다.
사실 @extend는 다음과 같은 문제를 고려해야한다.
- 내 현재 선택자(위 예제의 .btn-danger)가 어디에 첨부될 것인가?
- 원치않은 부작용이 초래될 수 도있는가?
- 이 한번의 확장으로 얼마나 큰 css가 생성되는가?

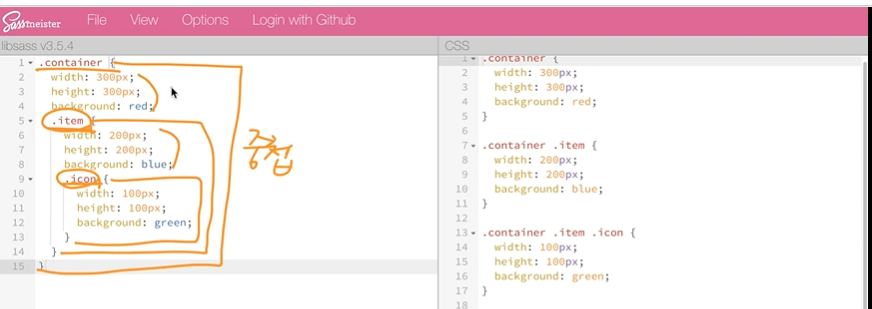
.container{
width:300px;
height:300px;
background:red;
.item{
width:200px;
height:200px;
background:blue;
.icon{
width:100px;
height:100px;
background:green;
}
}
}
.new-icon{
@extend .icon;
}
.wrapper{
.new-icon{
@extend .icon;
}
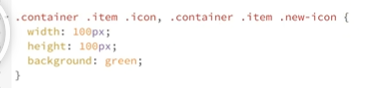
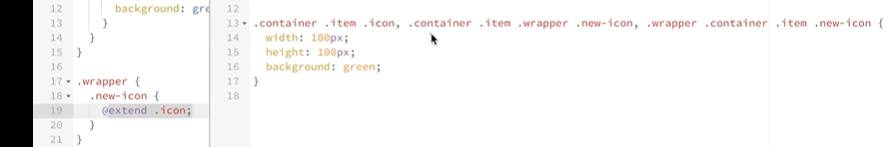
}만약 .new-icon에 .icon의 스타일코드를쓰고싶어서 @extend를 쓰면 어떤 결과가 야기되는지보자

만약 의도했다면 모르겠지만 .new-icon을 container밖에 선택자를 정의 했음에도 .container .item 까지 포함되어 결과가 출력된다.

.wrapper로 감쌀경우 결과는 더 복잡해지는데 의도한것과 전혀다른 결과가 나올수있다.
결과적으로 extend기능은 무해하거나 혹은 유익할 수 있지만 그만큼
부작용을 가지고있다. 따라서 확장은 사용을 권장하지않으며 Mixin을 대체기능으로 사용하자.
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 47회차 미션 (0) | 2020.09.25 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 46회차 미션 (0) | 2020.09.24 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.09.22 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 43회차 미션 (0) | 2020.09.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 42회차 미션 (0) | 2020.09.20 |



