패스트캠프 프론트앤드 인강 44일차 Sass(SCSS) 지난시간에 이어 인수의 기본값 설정과 키워드인수를 알아보았다.
인수의 기본값 설정
인수(argument)는 기본값(default value)을 가질 수있다.
@include 포함 단계에서 별도의 인수가 전달되지 않으면 기본값이 사용된다.
@mixin 믹스인이름($매개변수 : 기본값){
스타일;
}
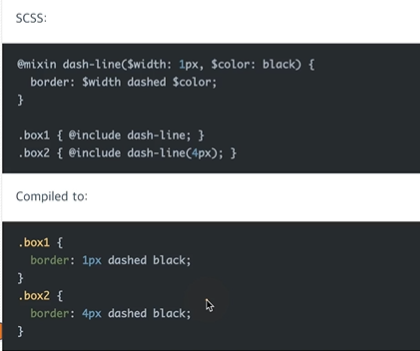
@mixin dash-line($width:1px, $color:black){
border: $width dashed $color
}
.box1{@include dash-line;}
.box2{@include dash-line(4px);}

키워드 인수(Keyword Arguments)
@mixin 믹스인이름($매개변수A: 기본값, $매개변수B:기본값){
스타일;
} @include 믹스인이름($매개변수B: 인수); 간단하게말하면 인수앞에 내가 적용하고자하는 매개변수명을 적는것.
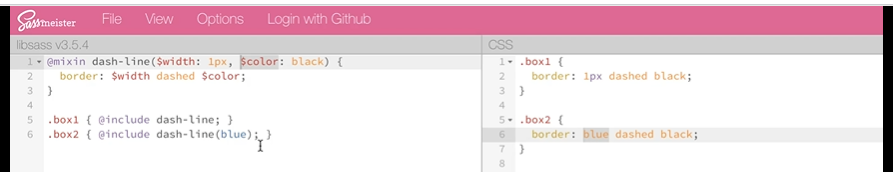
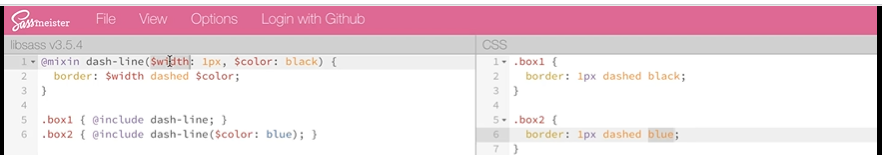
Mixin에 전달할 인수를 입력할 때 명시적으로 키워드(변수)를 입력하여 작성할 수 있다.
별도의 인수 입력 순서를 필요로 하지 않아 편리하게 작성할 수 있다.
단, 작성하지 않은 인수가 적용될 수 있도록 기본값을 설정해주는 것이 좋다.

가변인수(Variable Arguments)
때때로 입력할 인수의 개수가 불확실한 경우가 있다.
그럴 경우 가변인수를 사용할 수 있다.
가변인수는 매개변수 뒤에 ...을 붙여준다.
@mixin 믹스인이름($매개변수...){
스타일
} @include 믹스인이름(인수A, 인수B, 인수C);
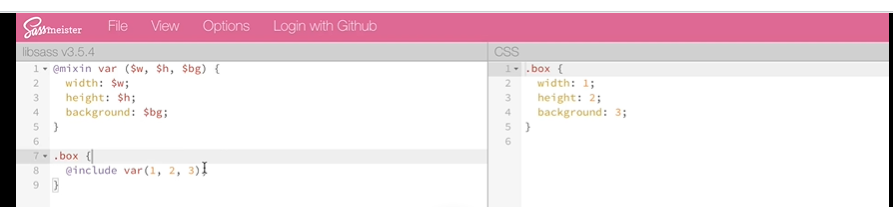
@mixin var($w, $h, $bg){
width:$w;
height:$h;
background:$bg;
}
.box{
@include var(1, 2, 3);
}
만약 매개변수 3개밖에없는데 인수가 4,5,6,7...이 추가될 경우 오류가 생긴다.
이를해결하려면 아래처럼 ...을 붙이면된다.
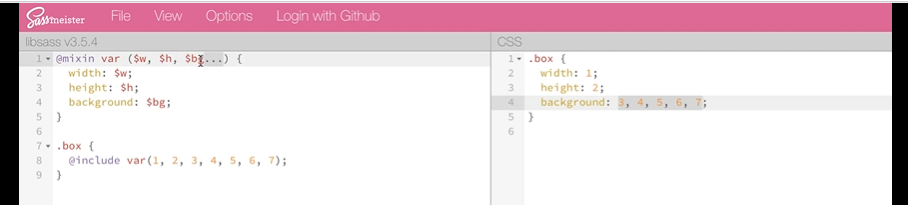
@mixin var($w, $h, $bg...){
width:$w;
height:$h;
background:$bg;
}
.box{
@include var(1, 2, 3, 4, 5, 6, 7);
}
가변하는 인수의 개수를 ...을 통해 특정한 매개변수에 몰아줄수있다.
활용예시
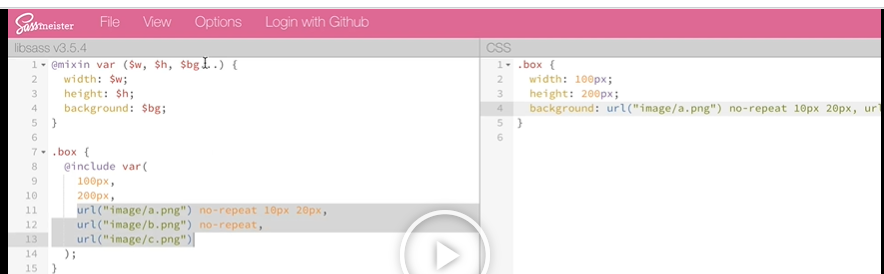
@mixin var($w, $h, $bg...){
width:$w;
height:$h;
background:$bg;
}
.box{
@include var(
100px,
200px,
url("image/a.png") no-repeat 10px 20px,
url("image/b.png") no-repeat,
url("image/c.png")
);
}
프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 46회차 미션 (0) | 2020.09.24 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 45회차 미션 (0) | 2020.09.23 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 43회차 미션 (0) | 2020.09.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 42회차 미션 (0) | 2020.09.20 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 41회차 미션 (0) | 2020.09.19 |



