패스트캠프 프론트앤드 인강 43일차 Sass(SCSS) 의 Mixins 사용법과 인수에 대해 알아보았다.
재활용(Mixins)
Sass Mixins는 스타일 시트 전체에서 재사용 할 CSS 선언 그룹을 정의하는 아주 훌륭한 기능이다.
약간의 Mixin(믹스인)으로 다양한 스타일을 만들 수있다.
우선, Mixin은 두가지만 기억하면된다.
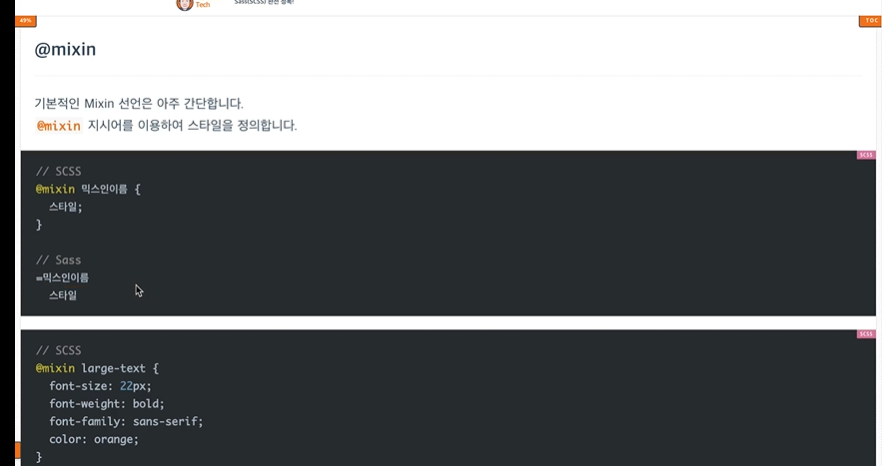
선언하기(@mixin)와 포함하기(@include)이다.
만들어서(선언), 사용(포함)하면 된다.
@mixin size($w, $h){
width:$w;
height:$h;
}
.box1{
@include size(100px,200px);
}
.box2{
@include size(100px,200px);
}
.box3{
@include size(100px,200px);
}
@mixin size에 파라미터값으로 $w, $h를 넣어두면
@include size(100px 200px)에서 width값은 100px, height값은 200px이 된다.
값이 중복될경우 파라미터선언할때 값을넣어주면 코드를 줄일수있다.
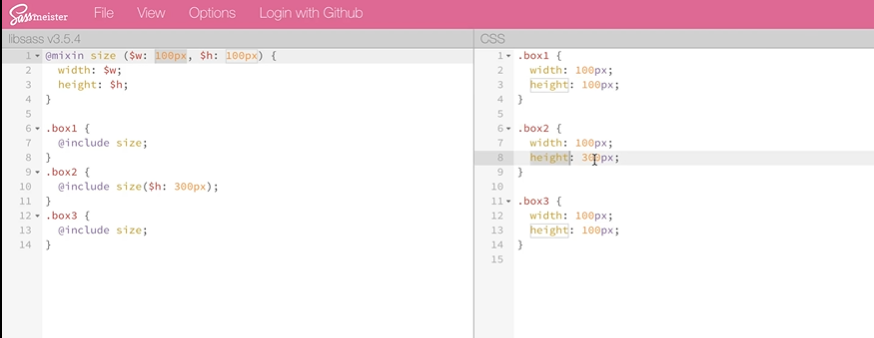
@mixin size($w:100px, $h:100px){
width:$w;
height:$h;
}
.box1{
@include size;
}
.box2{
@include size($h:300px);
}
.box3{
@include size;
}
만약 box2에서 높이값이 200이아닐경우 위 ($h:300px)처럼 바뀐값만 넣어주면된다.


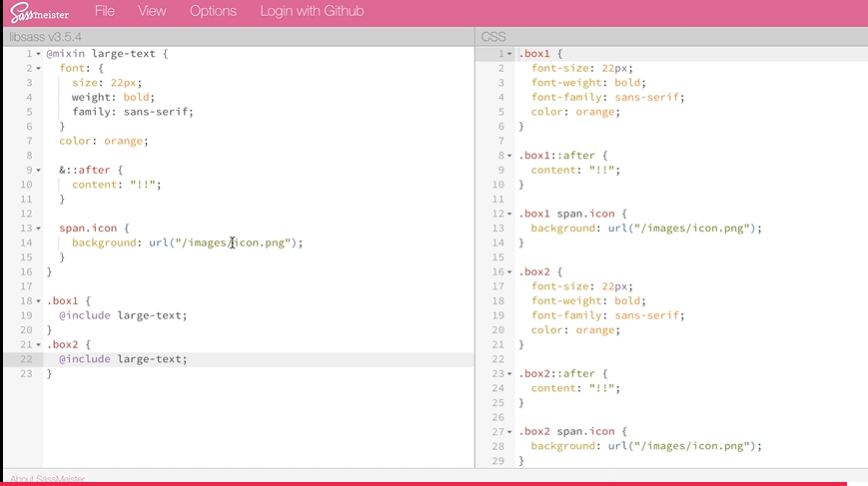
Mixin은 선택자를 포함 가능하고 상위(부모) 요소 참조(& 같은)도 할 수 있다.
@mixin large-text{
font:{
size:22px;
weight:bold;
family:sans-serif;
}
color:orange;
&::after{
content:"!!";
}
span.icon{
background:url("/images/icon.png");
}
}
.box1{
@include large-text;
}
.box2{
@include large-text;
}

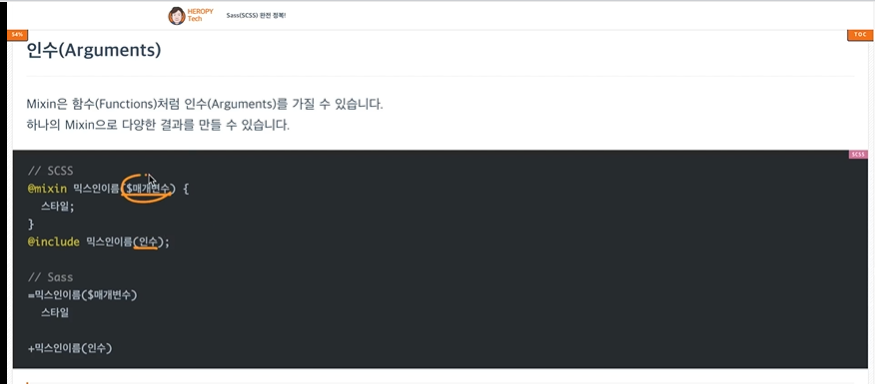
인수(Arguments)
Mixin은 함수(Functions)처럼 인수 혹은 인자(Arguments)를 가질수있다.
인수/인자는 파라미터에따라 제공되는 여러데이터들을 말한다.
하나의 Mixin으로 다양한 결과를 만들수있다.

@mixin dash-line($width, $color){
border: $width dashed $color;
}
.box1{@include dash-line(1px, red);}
.box2{@include dash-line(4px, blue);}프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 45회차 미션 (0) | 2020.09.23 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.09.22 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 42회차 미션 (0) | 2020.09.20 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 41회차 미션 (0) | 2020.09.19 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 40회차 미션 (0) | 2020.09.18 |



