패스트캠프 프론트앤드 인강 42일차 Sass(SCSS) 의 연산의 종류를 알아보았다.
숫자 연산
상대적 단위연산
일반적으론 절댓값을 나타내는 px단위로 연산을 하지만 상대적단위(%,em,vw등)의 연산의 경우 CSS calc()로 연산한다.
width:50% - 20px; //단위모순에러(imcompatoble units error)
width:calc(50% - 20px)//연산가능
나누기 연산의 주의사항
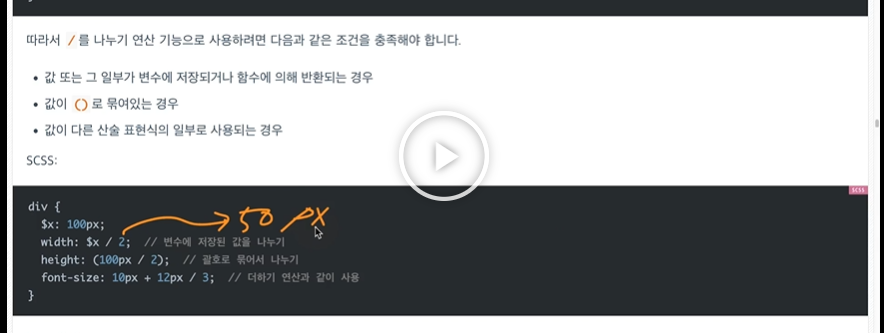
css는 속성값의 숫자를 분리하는 방법으로 /를 허용하기때문에 /가 나누기 연산으로 사용되지 않을 수 있다.
예를들어, font:16px / 22px serif;같은 경우 font-size:16px와 line-height:22px의 속성값 분리를 위해서 /를 사용한다.
나누기 연산자만 연산되지않고 그대로 컴파일된다.
div{
width:20px + 20px; //40px;
height:40px - 10px; //30px;
font-size:10px * 2; //20px;
margin:30px/2 ; // ??
}이처럼 /를 사용할경우 구분기호로 해석되서 컴파일시 그대로 컴파일될수있다.
그럼 나누기 연산자로 인식되려면 어떻게해야할까?

변수에 저장한 값을 나누기할경우 나누기 연산자로 인식된다.
함수에 의해 반환되는 경우도 인식된다.
혹은 ()로 감쌀경우도 인식된다.
마지막으로 끼워팔기처럼 문제없는 +,-,%에 /를 껴넣어주면된다.
문자(String) 연산
문자연산에는 +가 사용된다.
문자 연산의 결과는 첫번째 피연산자를 기준으로 한다.
첫번째 피연산자에 따옴표가 붙어있다면 연산결과를 따옴표로 묶는다.
반대로 첫번째 피연산자에 따옴표가 붙어있지 않다면 연산결과도 따옴표를 처리하지않는다.
SCSS
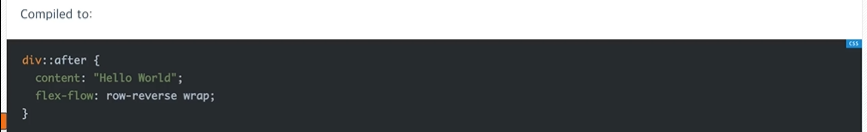
div::after{
content:"Hello"+World;
flex-flow:row+"-reverse"+" "+wrap
}
색상 연산
색상도 연산할 수 있다.
div{
color:#123456 + #345678; 16진수이기때문에 10대신 a
//R:12+34 = 46
//G:34+56 = 8a
//B:56+78 = ce
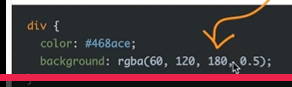
background:rgba(50,10,150,.5) + rgba(10,20,30,.5);
//R:50+10 = 60
//G:10+20 = 30
//B:150+30 = 180
//A:Alpha channels must be equal
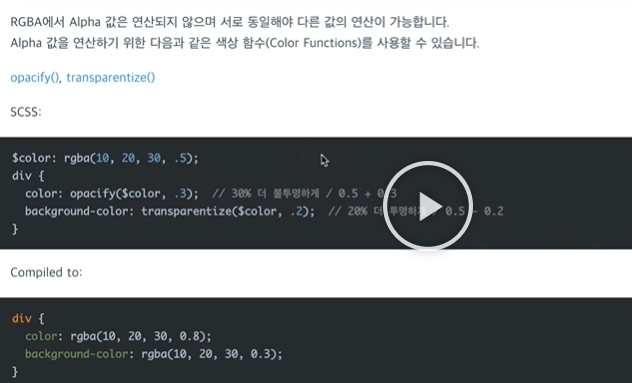
}주의할점은 rgba에서 끝인 두개의 alpha가 동일해야 연산이 가능하다.

alpha는 투명도관련함수에서는 두개가 값이 달라도 연산이 가능하다

논리연산자(and or not)
and연산자와 or연산자는 기본적으로 if 조건문과 함께 쓰인다.
$w:100px;
.item{
display:block;
@if ($w > 50px and $w > 90px) {
width:400px;
}
}둘다만족하기
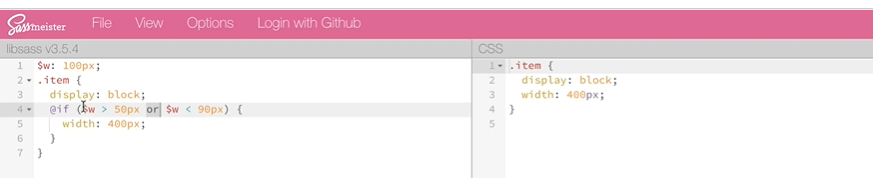
$w:100px;
.item{
display:block;
@if ($w > 50px or $w < 90px) {
width:400px;
}
}둘중하나만 만족, 참
$w:100px;
.item{
display:block;
@if not ($w < 50px) {
width:400px;
}
}$w는 50px이하라는 부정의 부정 -> 참

프론트엔드 개발 올인원 패키지 with React Online. | 패스트캠퍼스
성인 교육 서비스 기업, 패스트캠퍼스는 개인과 조직의 실질적인 '업(業)'의 성장을 돕고자 모든 종류의 교육 콘텐츠 서비스를 제공하는 대한민국 No. 1 교육 서비스 회사입니다.
www.fastcampus.co.kr
'Frontend' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 44회차 미션 (0) | 2020.09.22 |
|---|---|
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 43회차 미션 (0) | 2020.09.21 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 41회차 미션 (0) | 2020.09.19 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 40회차 미션 (0) | 2020.09.18 |
| [패스트캠퍼스 수강 후기] 프론트엔드 인강 100% 환급 챌린지 39회차 미션 (0) | 2020.09.17 |



